Caso Enel
10 min
En el siguiente caso, te contaré como se llevó a cabo el proceso de rediseño para la aplicación móvil de consumo eléctrico que ha lanzado Enel Distribución.
Una aplicación que busca facilitar procesos como el pago de nuestra cuenta de luz o generar reportes de errores si tenemos algún problema con el suministro.
La narración será un tanto extensa ya que trataré de detallar varios puntos importantes del proceso, así que ya advertid@, comencemos!
¿Por qué la aplicación de Enel?
Al descargar la aplicación que lanzó Enel, como usuario esperé encontrarme con una aplicación novedosa, llamativa y usable que me motivara a usarla de manera periódica, lo que se esperaría de cualquier otra aplicación sobre todo si hablamos de una compañía tan importante. Lamentablemente fue todo lo contrario...
Quiero dejar en claro que no intento "pasar a llevar" el trabajo de otros diseñadores o desarrolladores que han trabajado en esta aplicación, y para este caso he sido objetivo en todo momento, sin embargo, como usuario lo primero que se me vino a la mente cuando la usé por primera vez fue algo como: Enel?, en serio??
La versión que he usado para el rediseño de la aplicación es la versión 16.05, según los datos de google play cuenta con más de 100.000 descargas y está disponible para los sistemas Android e IOS.
Su nota en google play es de 3.3 y no hay que leer muchos comentarios para darnos cuenta que no ha causado una buena aceptación por parte de la comunidad de usuarios.
Examinando la aplicación
Splash Screen
Lo primero que nos encontramos cuando abrimos la aplicación por primera vez es el splash screen con el logo de la compañía centrado en la pantalla.

Onboarding
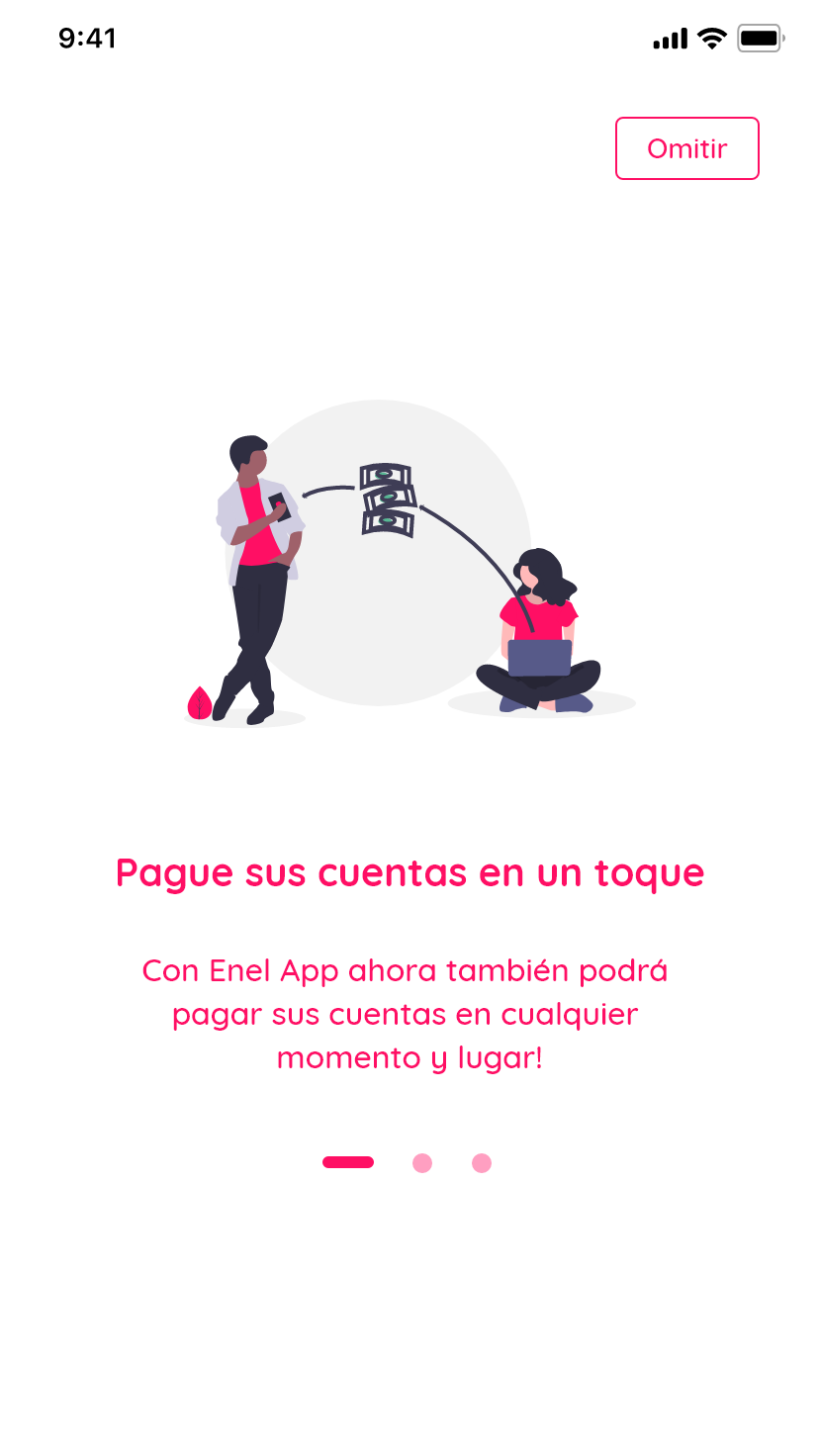
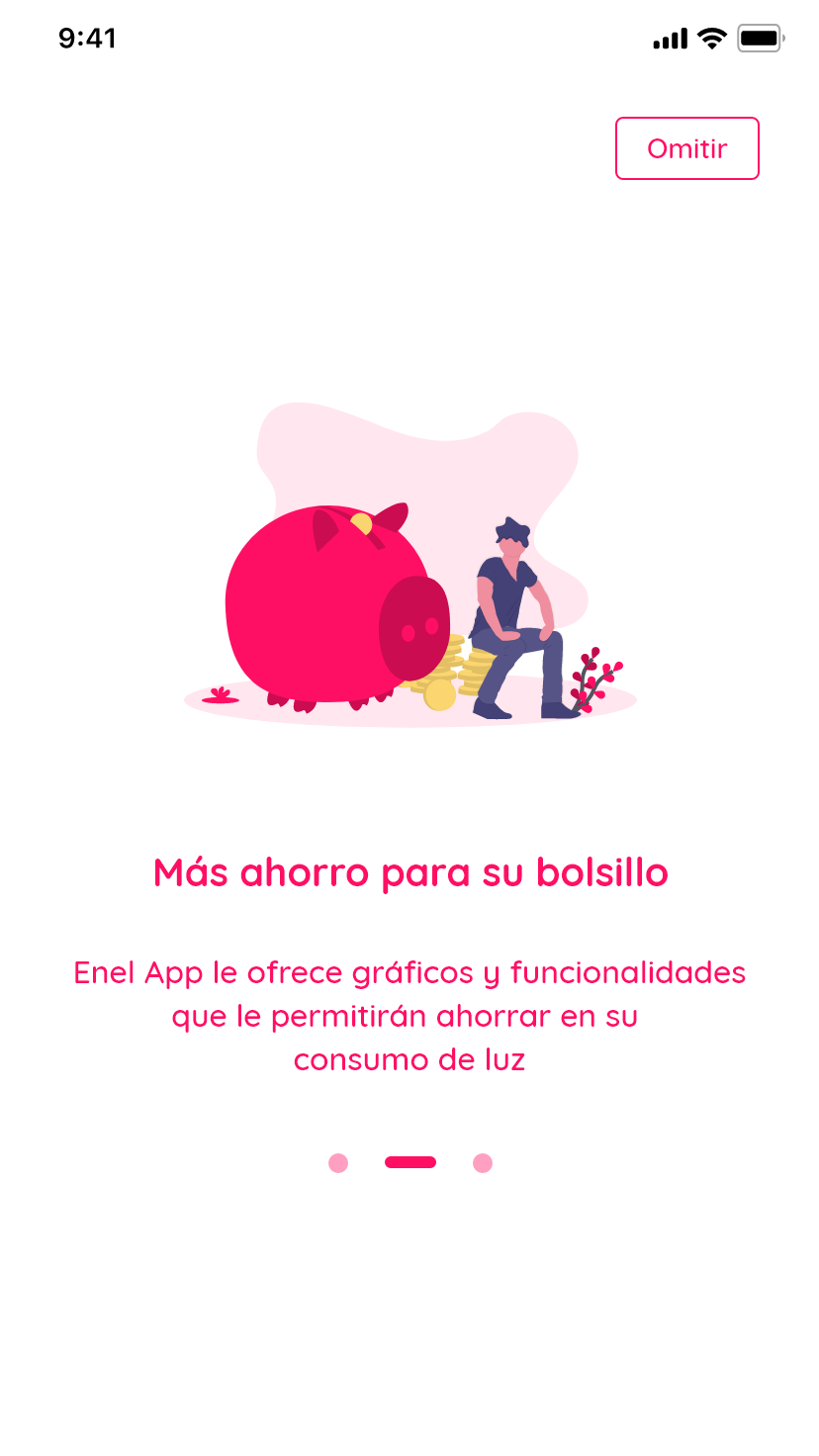
A la fecha en que he tomado el proyecto, la aplicación no cuenta con un Onboarding, por lo que la posibilidad de generar engagement con la aplicación desde el primer momento se ve reducida.
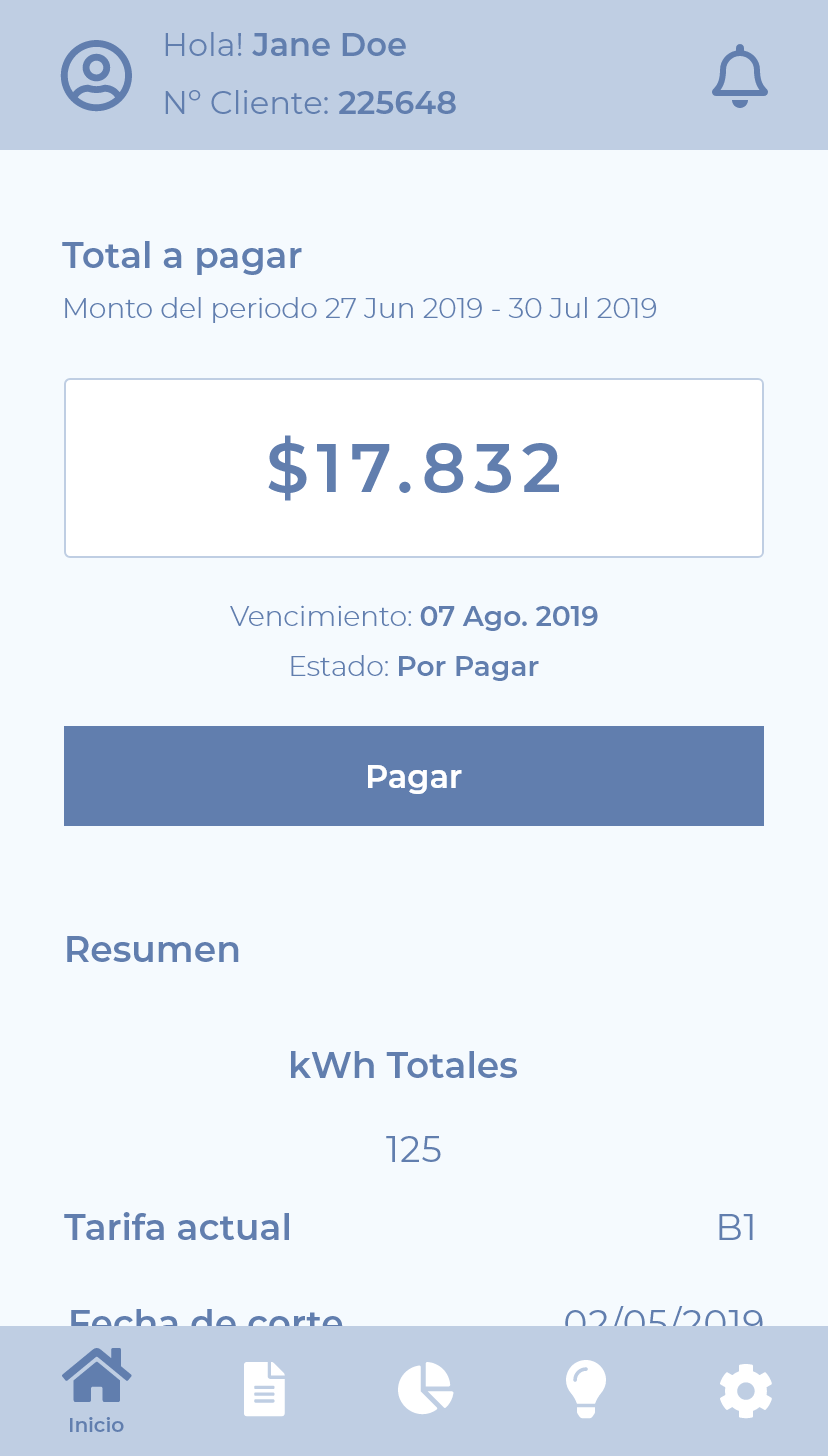
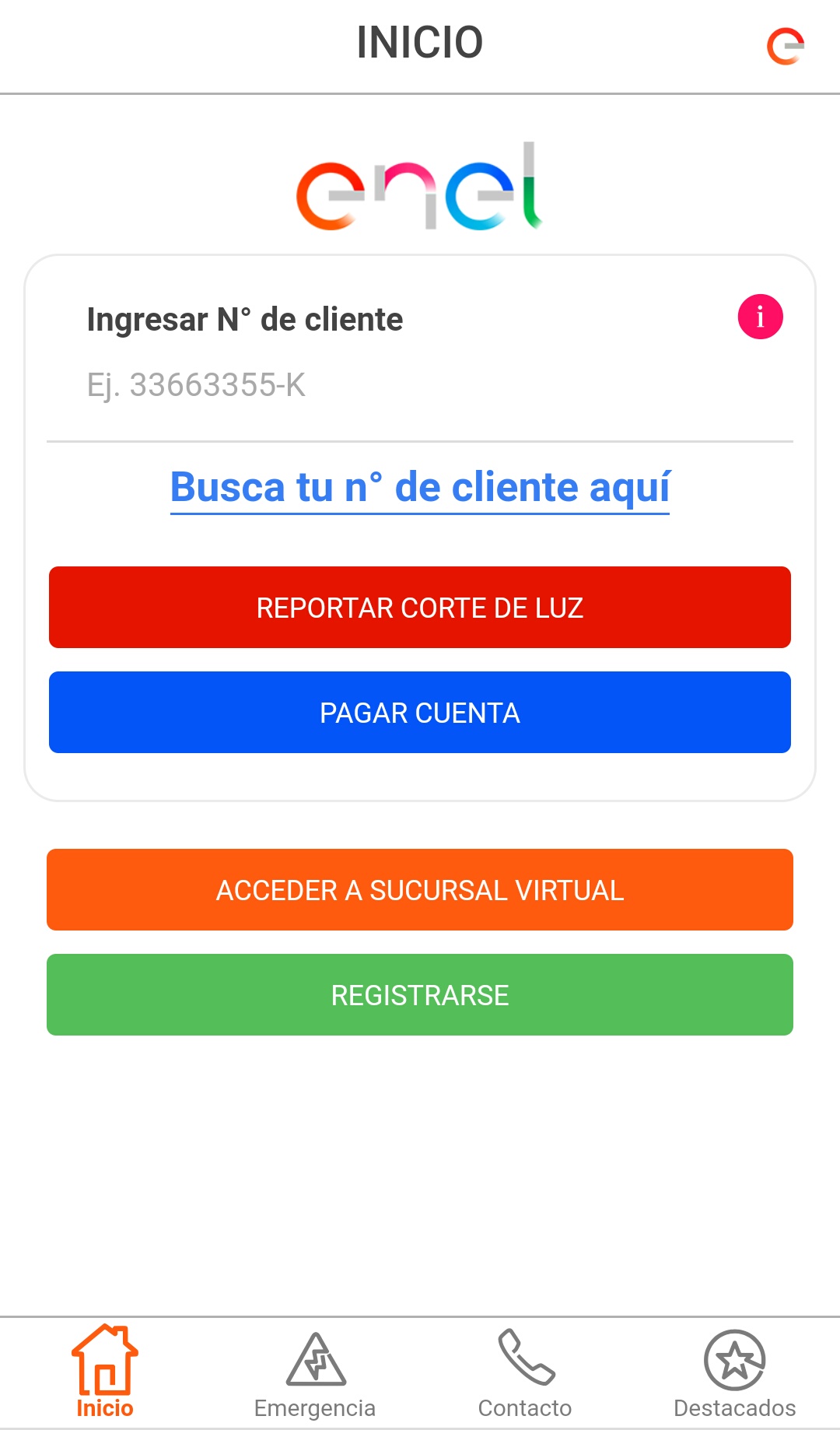
Pantalla de Inicio
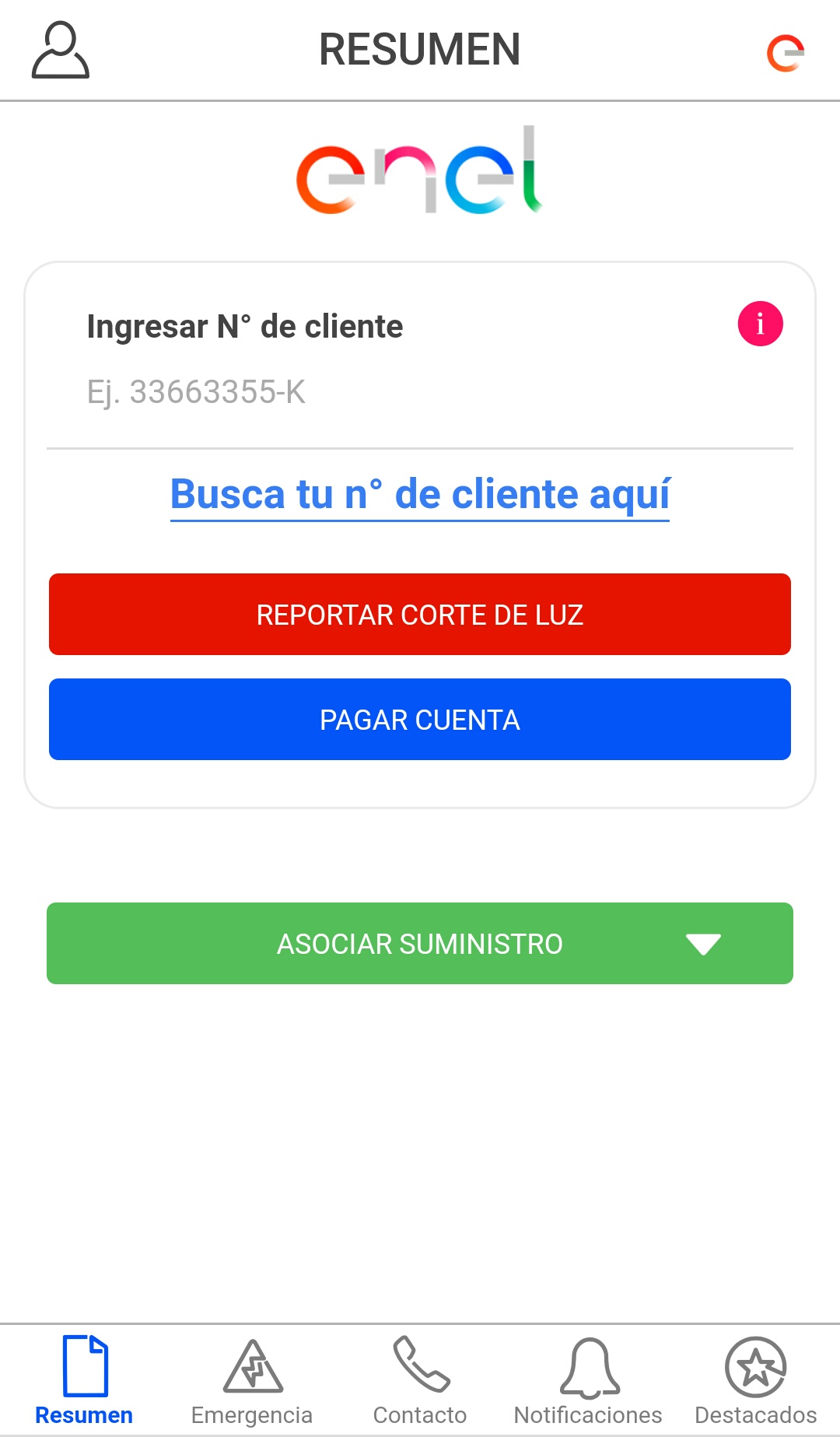
Luego del splash screen, automáticamente redirige al usuario al inicio de la aplicación, mostrando la pantalla de inicio como tal y un menú de navegación situado en la parte inferior de la pantalla. En esta screen destaco lo siguiente:
- Falta a las reglas número 4, 5, 6, 7, 9 y 10 de las heurísticas de Jakob Nielsen.
- No existen patrones de diseño.
- No existe branding.
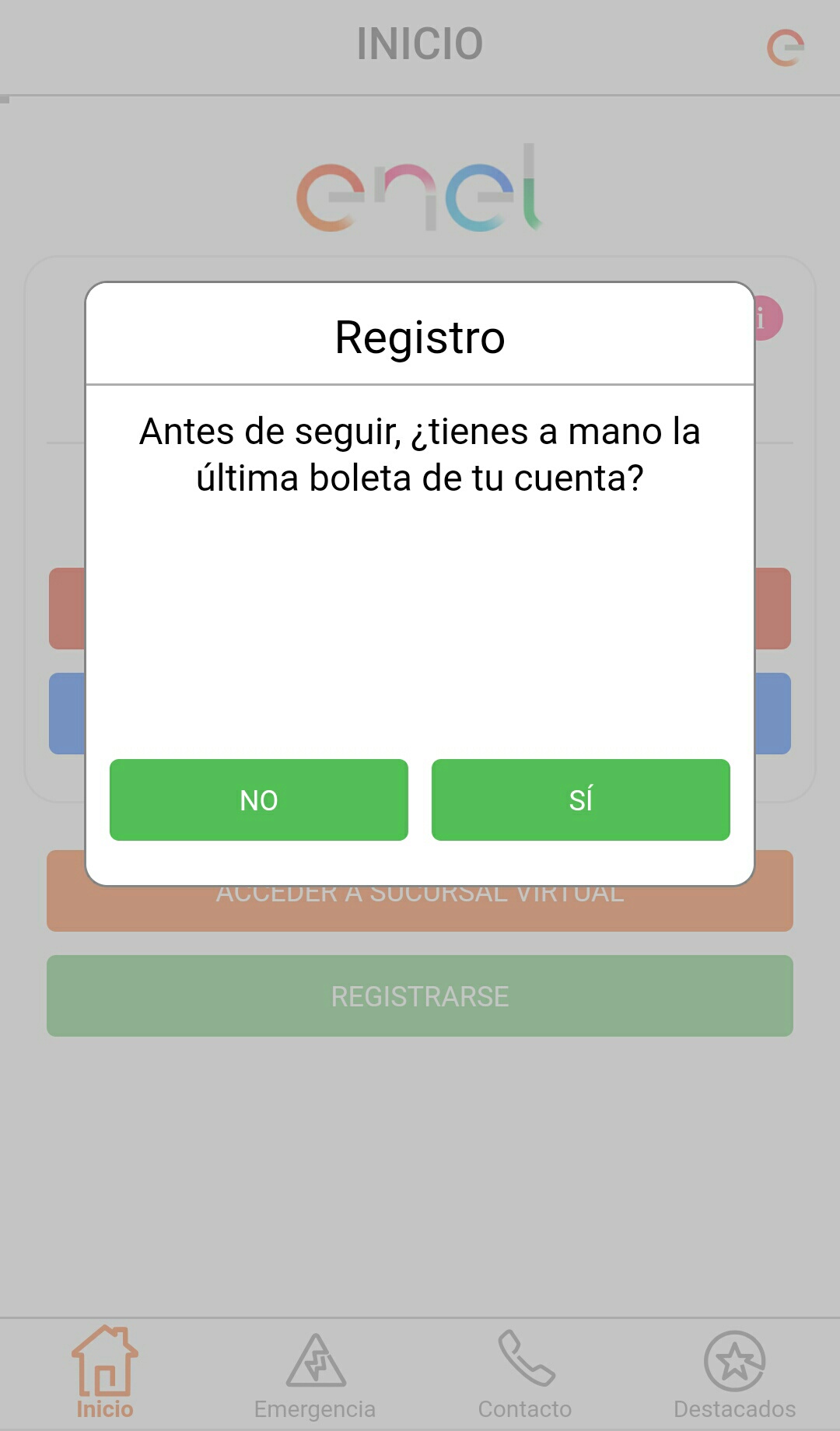
- Debo tener mi boleta a la mano, en ningún lugar lo menciona exceptuando al tocar el icono que está sobre el input de ingreso de número de cliente, si no tengo la boleta a mano, no puedo hacer uso de sus funcionalidades.

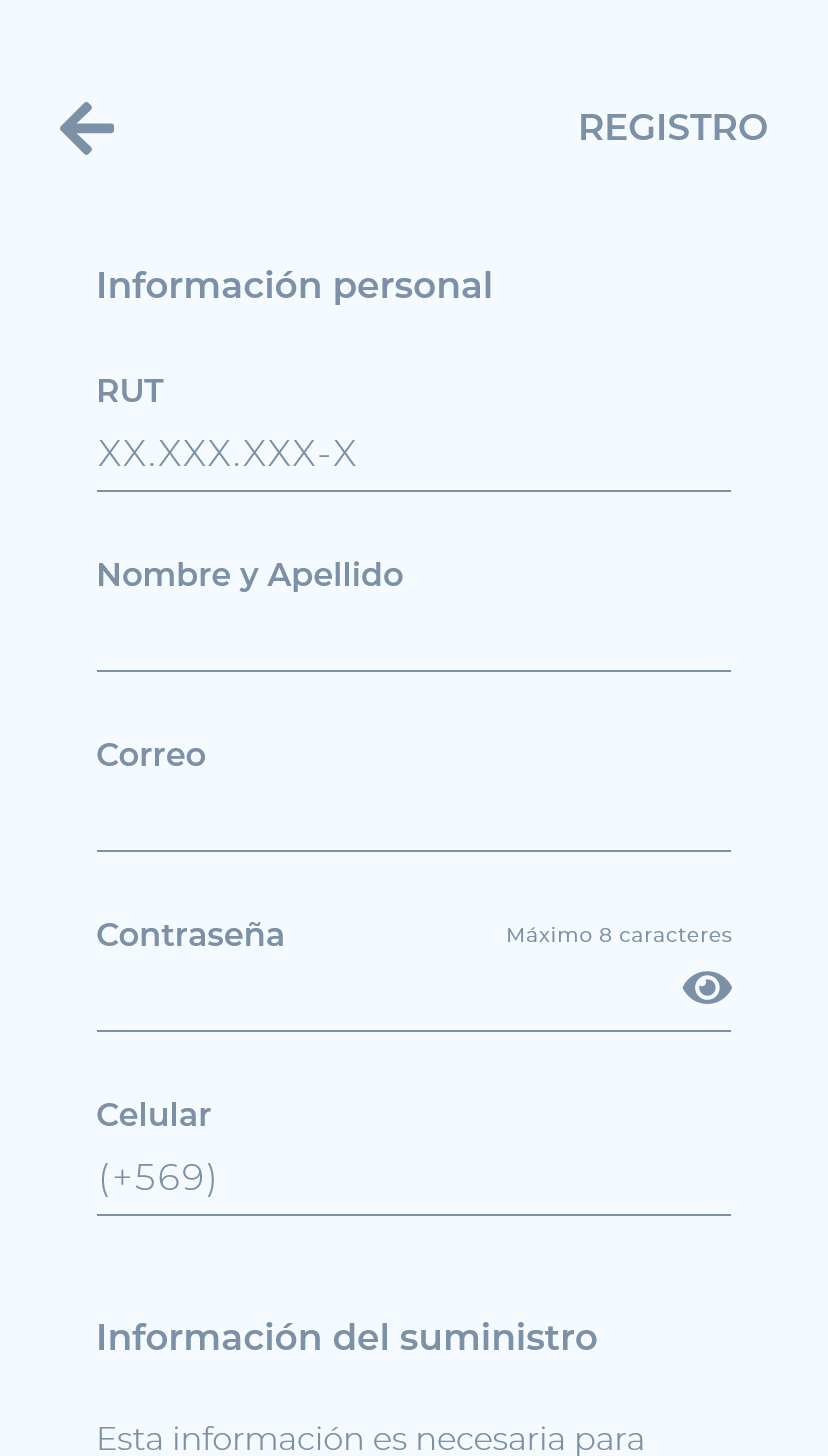
Registro
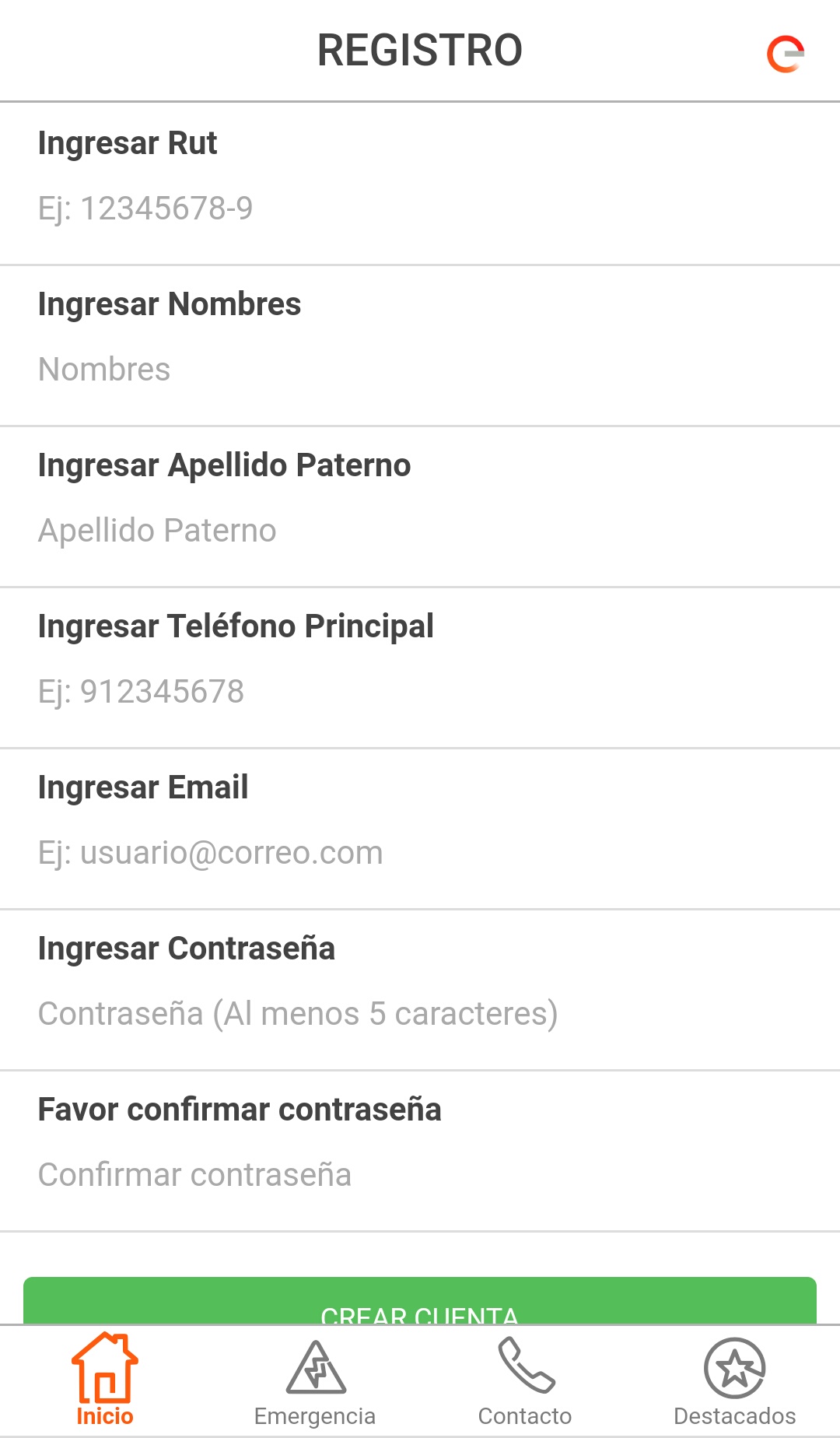
Al pulsar el botón "Registrarse", la aplicación muestra un pop up preguntándole al usuario si tiene la boleta a mano, nuevamente faltando a la usabilidad incluso antes de proceder al registro, en este caso como no la tengo, pulso "No" y me lleva a un extenso formulario para nada amigable en donde se deben llenar los datos solicitados para ingresar a la aplicación.
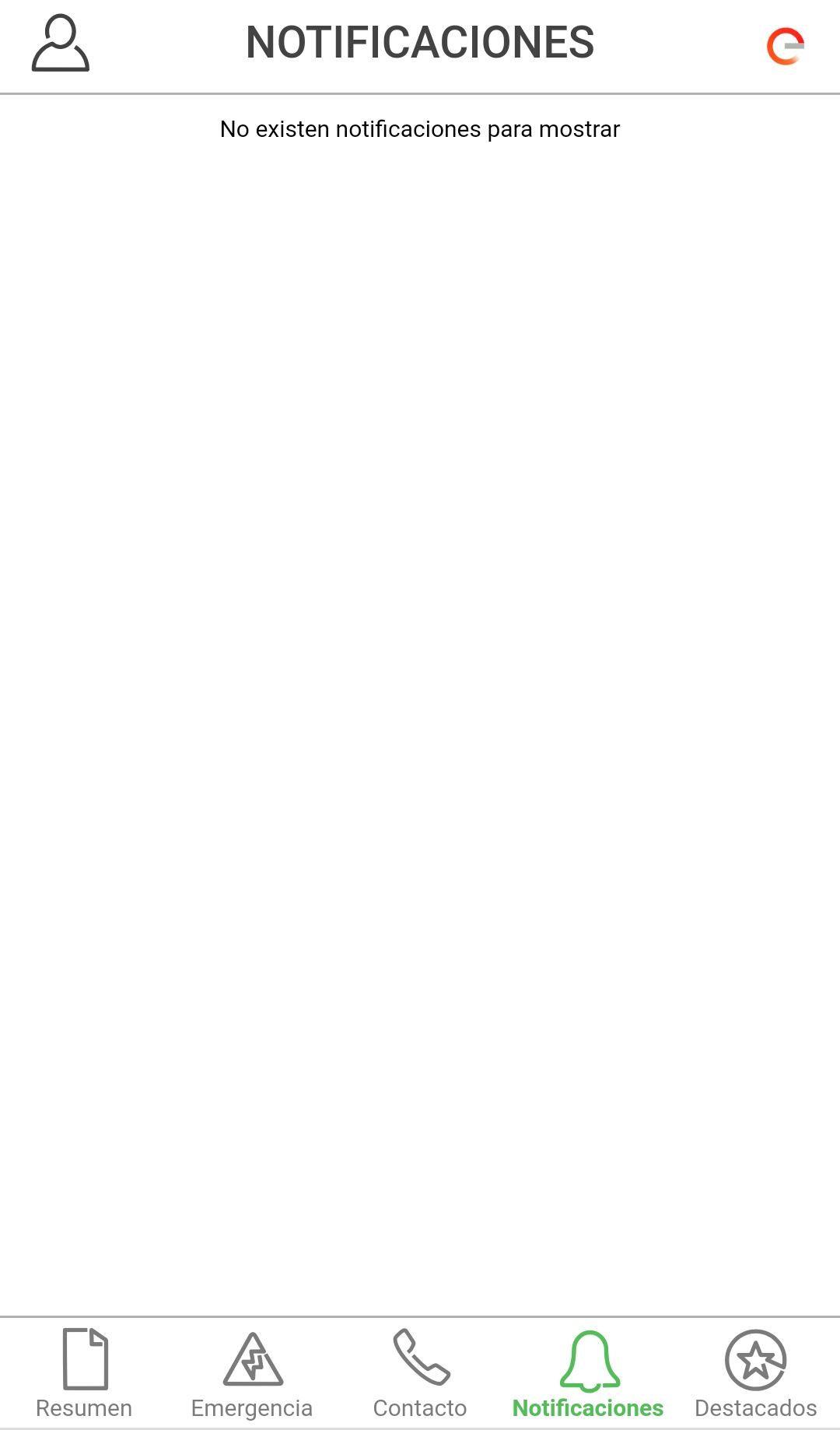
Luego de concretar el registro, el usuario debe ingresar sus datos de inicio de sesión y si son correctos, ingresará a una pantalla de inicio que no varía casi nada a la de no estar logeado, con diferencia de que el botón de "Acceder a sucursal virtual" y "Registrarse" ya no están, además de agregar un ítem al menú de navegación llamado "Notificaciones" el cual no muestra nada, ni siquiera un mensaje de bienvenida.
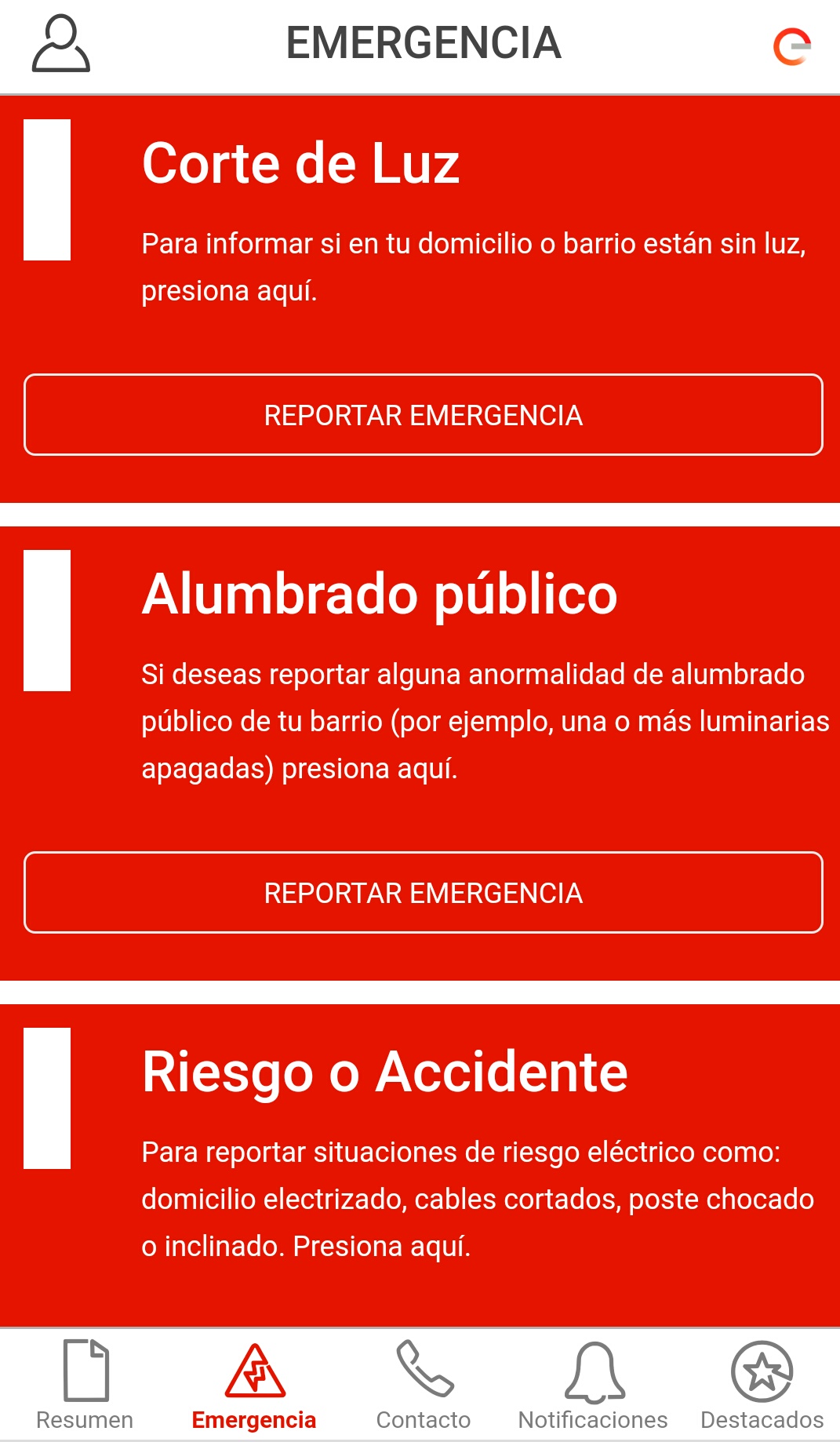
Emergencia
La aplicación cuenta con un ítem de navegación llamado "Emergencia", da la posibilidad de reportar problemas como corte de luz, problemas en el alumbrado público y de riesgo o accidente, las opciones están separadas unas de otras y con un intenso color rojo de fondo, creo que no fue la opción más acertada ya que un color tan intenso puede generar molestia visual en algunos usuarios, sobre todo pensando en usuarios de edad avanzada.

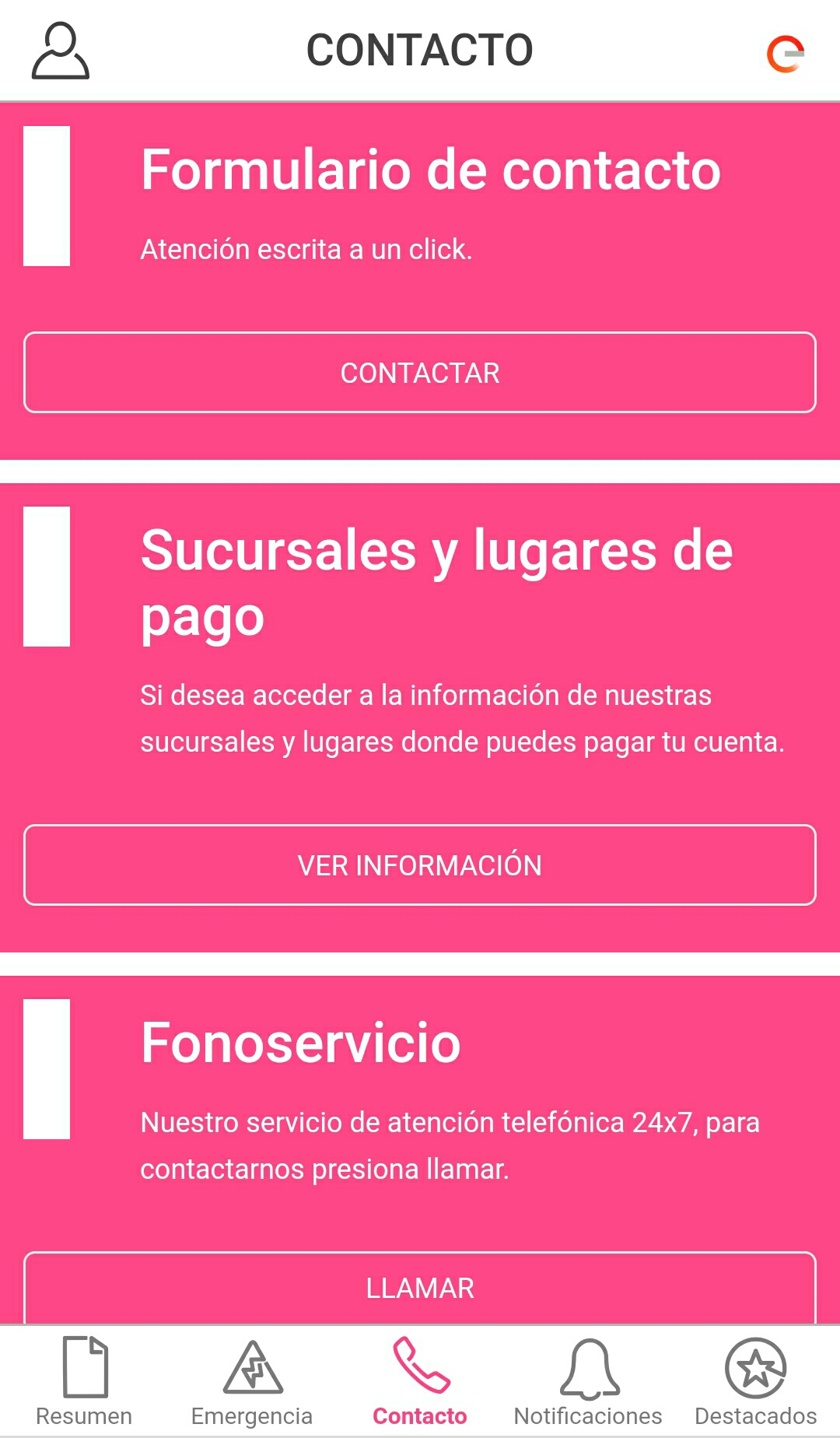
Contacto
En la navegación de contacto, sigue el mismo patrón de diseño que en la pestaña de emergencia, pero esta vez con un color rosa de fondo.

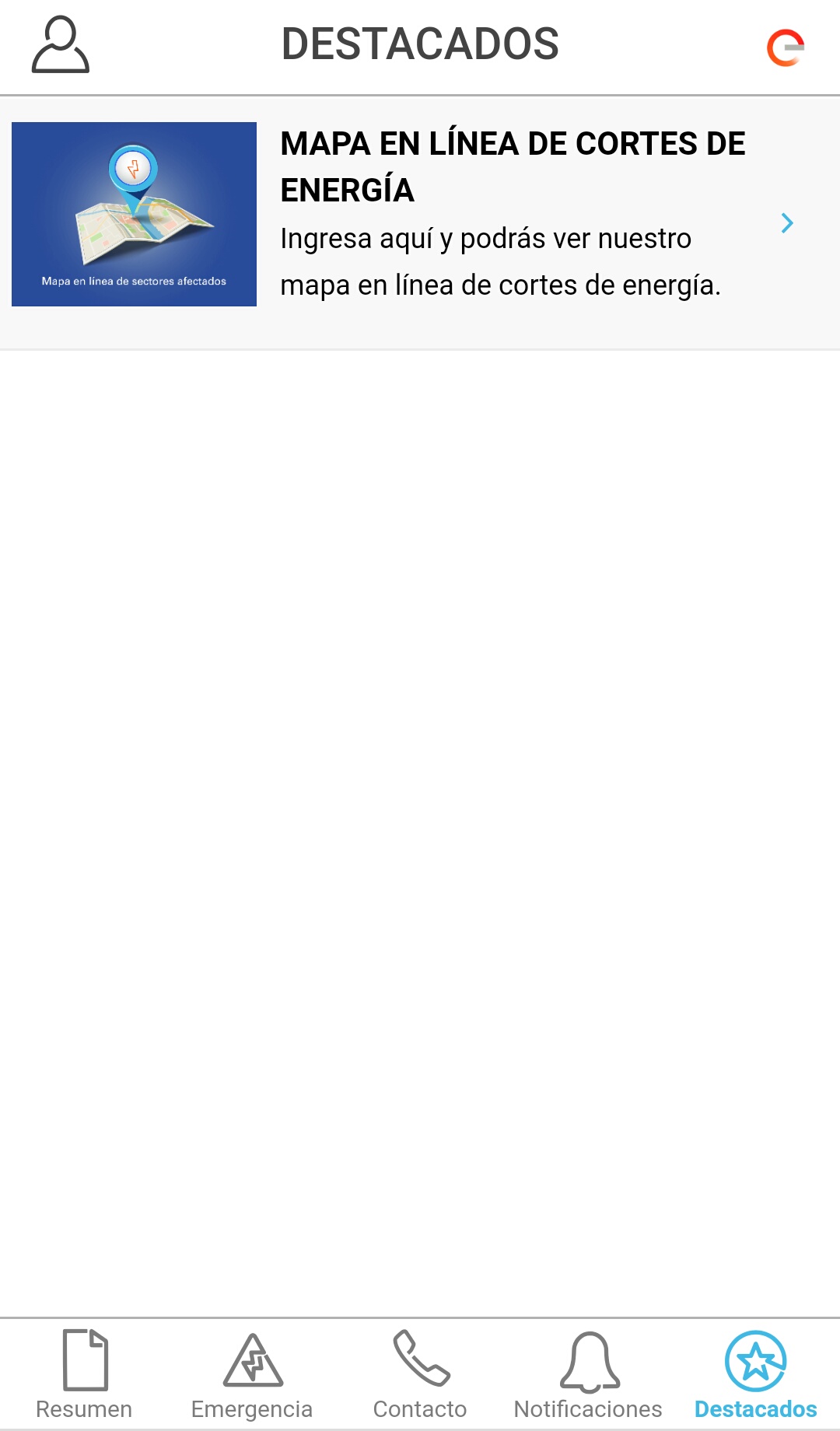
Destacados?
El último ítem de navegación "Destacados" muestra una lista con un (1) ítem, que al ser pulsado, redirige al usuario fuera de la aplicación a su navegador predeterminado. Al no estar logeado el usuario puede interpretar que son noticias "importantes", aunque también parecen ser notificaciones, no lo especifica.

Observaciones
- Las pantallas con más de un elemento botón no respetan la jerarquía emphasis button que propone google material design. Si bien podríamos asumir que esta jerarquía es exclusiva de proyectos que trabajen netamente bajo patrones material design, es una práctica que se suele utilizar en la mayoría de proyectos web y móviles debido a los pros que aporta en cuanto a usabilidad.
- La aplicación inhabilita el botón físico de nuestro móvil por lo que nos vemos obligados a pulsar el botón "Volver" cuando se presenta la opción, este no cuenta con iconografías y se limita a tener un fondo de color gris sin más, por lo que el resultado final del elemento botón resulta bastante burdo.
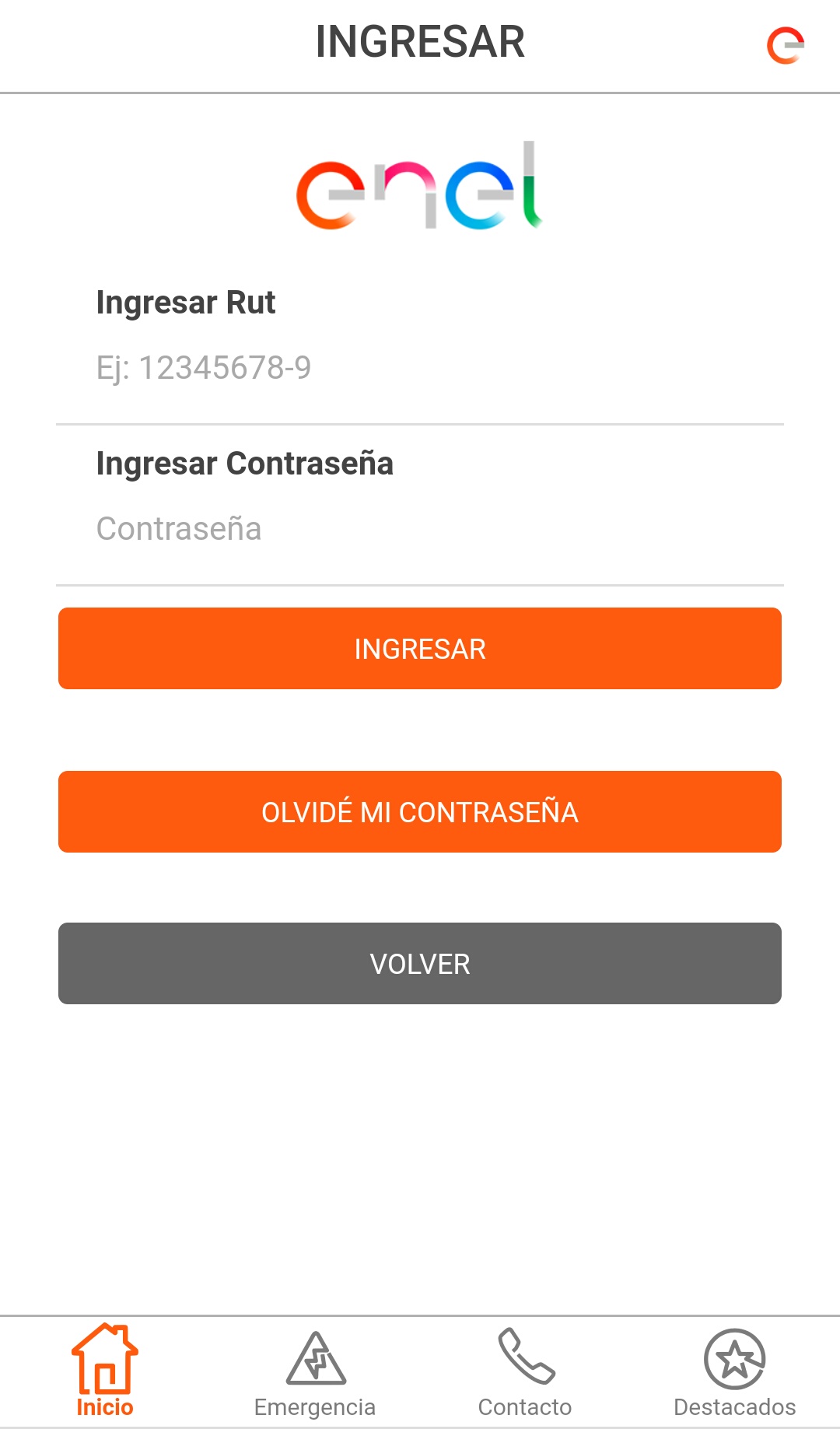
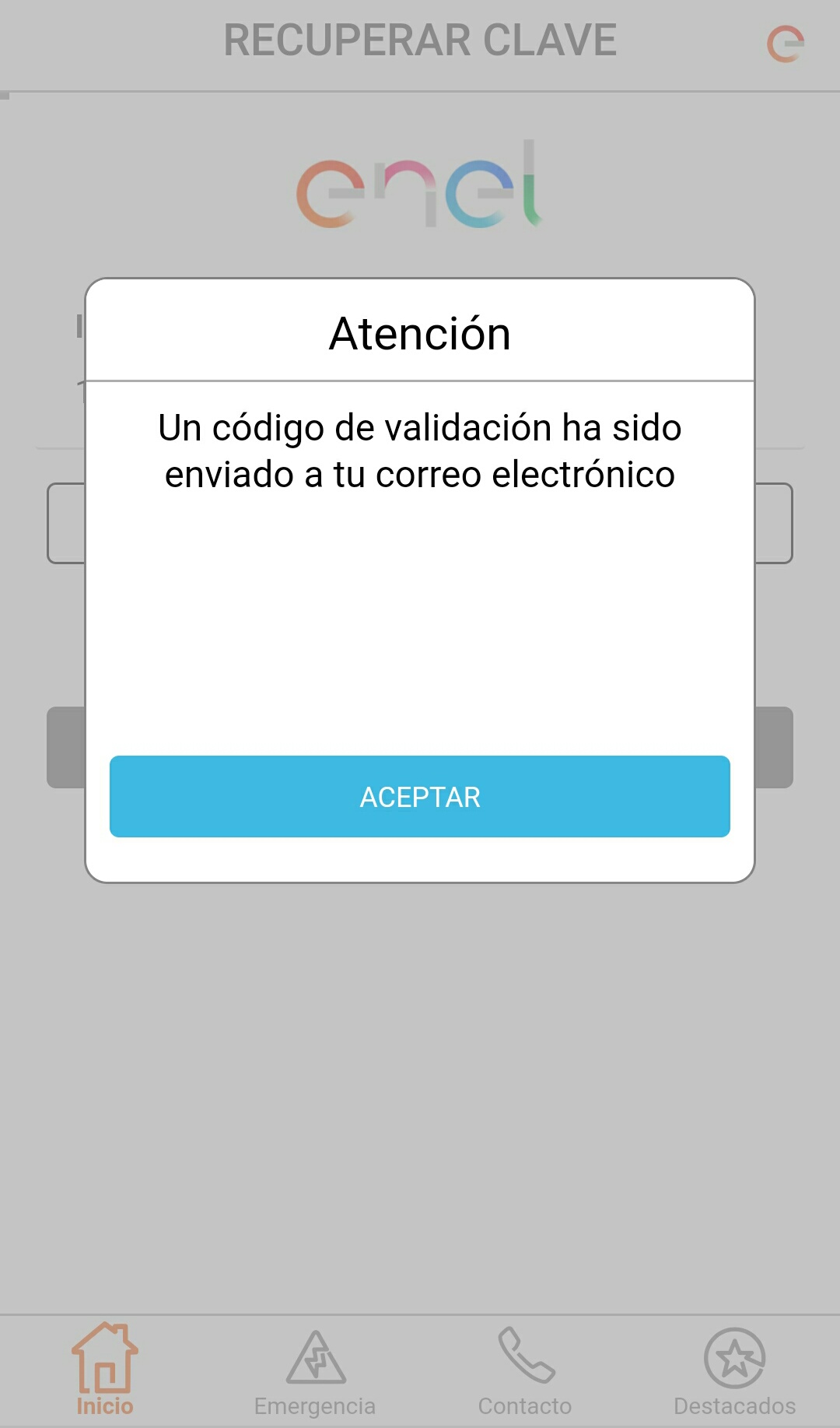
- La opción "Acceder a sucursal virtual" permite iniciar sesión y recuperar la contraseña, en el caso de esta última, se deberá ingresar el rut del usuario, luego se mostrará un pop up indicando que se ha enviado un código de validación al correo para recuperar la contraseña, este pop up no muestra indicios de a que correo se ha enviado por lo que si el usuario maneja varios correos puede generar confusión y frustración.


Proceso de resideño
Brainstorming
Para comenzar el proceso, la primera herramienta que se utilizó para el rediseño de la aplicación fue el uso de la herramienta Brainstorming.
Luego de ordenar las ideas propuestas y jerarquizarlas, se realizó un mapa mental para definir el enfoque de cada una, separándolas en el siguiente orden:
-
Funcionalidades
- Reportar problemas
- Pagar cuenta
- Alerta programada
- Estado del servicio
-
Branding
- Color corporativo
- Tipografía representativa de la marca
- Iconografía representativa de la marca
-
Accesibilidad a la información
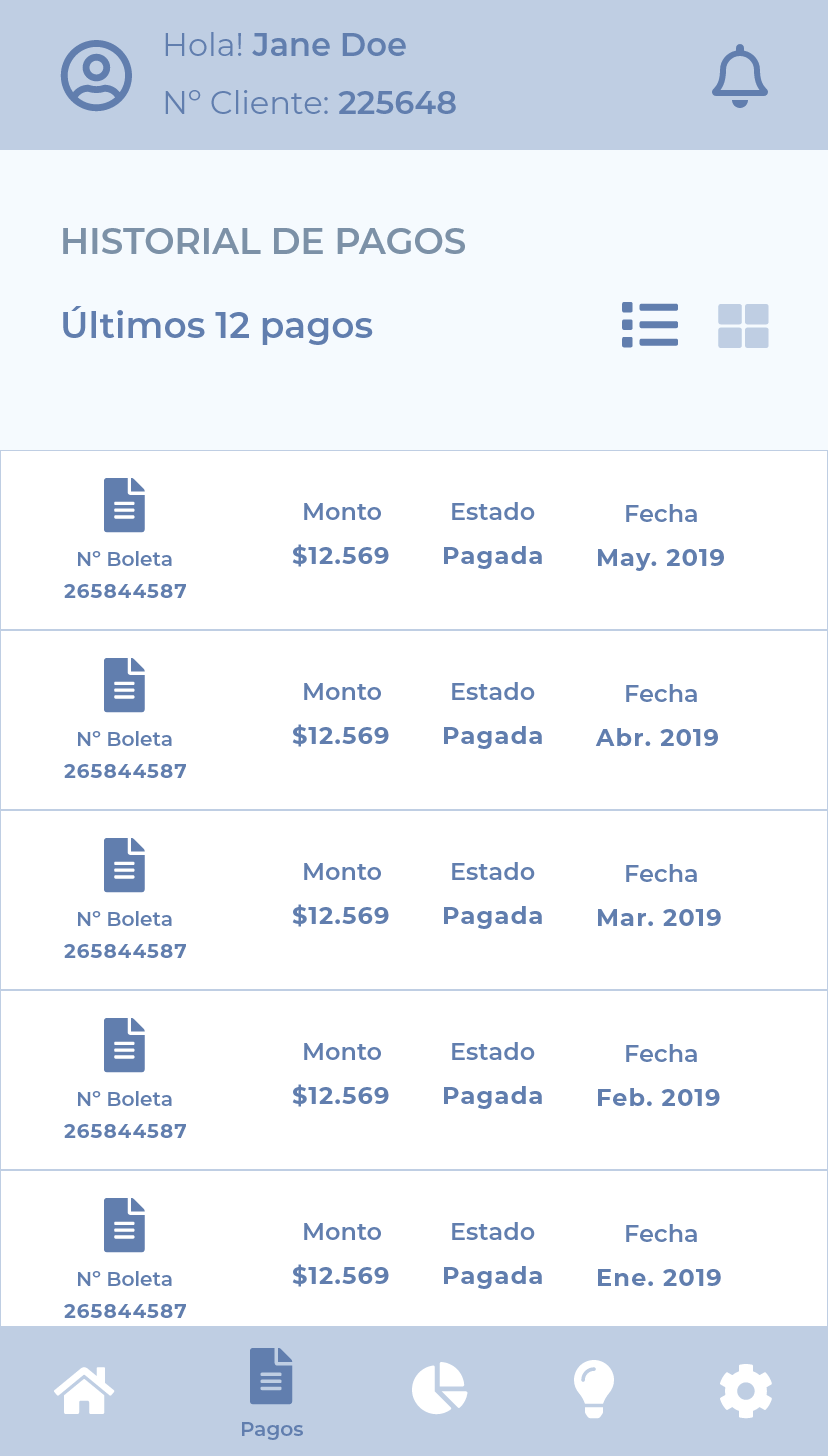
- Historial de pagos
- Información de consumo
- Número de cliente accesible
- Comparativas de consumo
-
Usabilidad
- Minimalismo
- Acceso a navegación en todo momento
- Rotulado que reduzca la carga cognitiva

UX y Arquitectura de la información
Card Sorting
Luego de tener las ideas definidas para el rediseño, se comenzó el proceso de arquitectura de la información.
La primera herramienta que se utilizó para esta fase fue un Card Sorting cerrado en donde se les explicó a los usuarios en que consistiría el proceso y cómo deberían proceder, el tiempo que se tomó fue de 10-15 minutos por usuario, los cuales fueron suficientes para completar la tarea con éxito.
La técnica se aplicó a un total de 5 usuarios, que compartían características con el público objetivo, las que más destacan son:
- Usuarios de entre 25-48 años
- Dominio tecnológico a nivel usuario medio / medio-bajo
- Todos ellos con nociones básicas de su consumo de electricidad
Luego de completar el proceso Card Sorting se analizaron los resultados y se continuó con la siguiente fase.
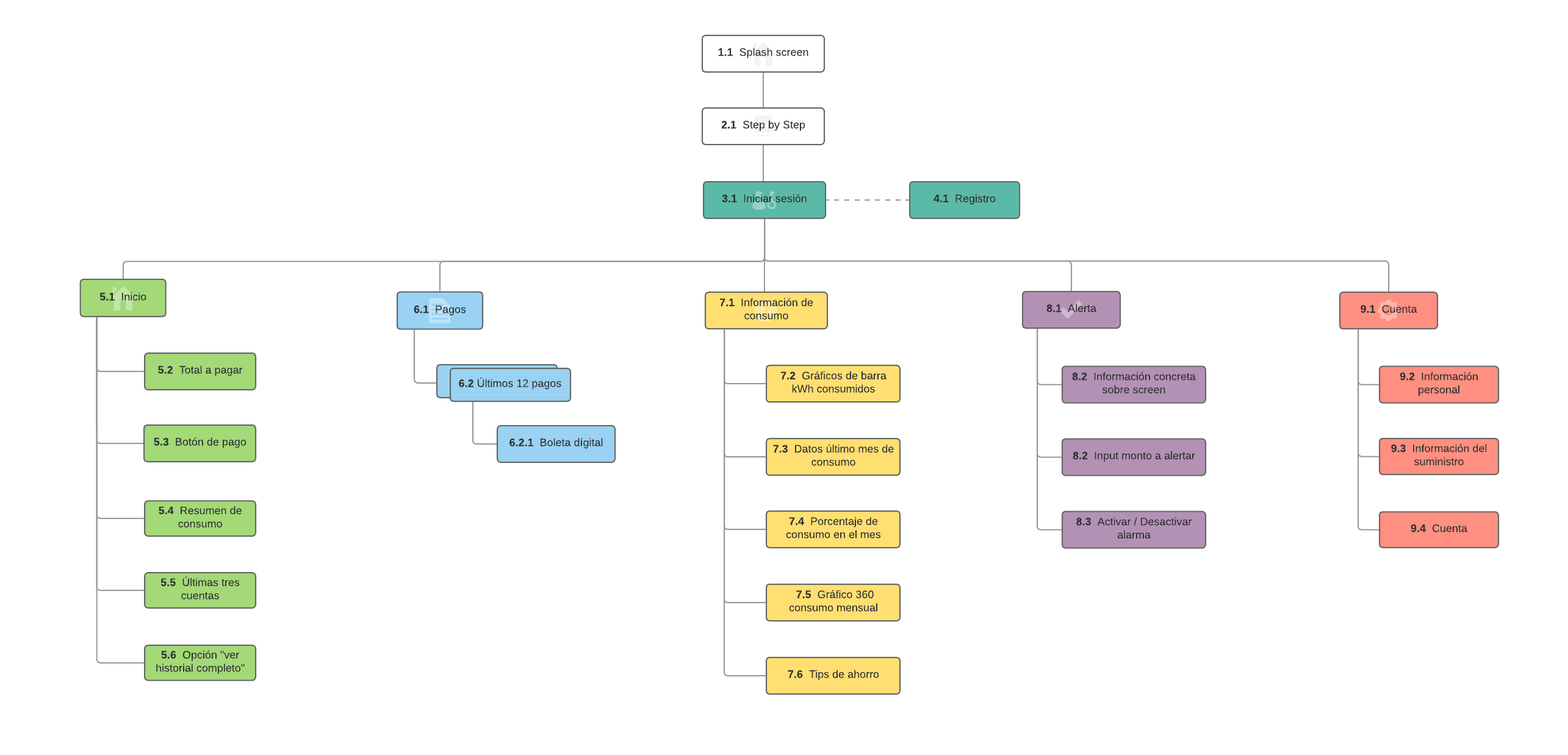
Sitemap
Con los resultados del Card Sorting se realizó el Sitemap de la aplicación, dando como resultado lo siguiente:

User Personas
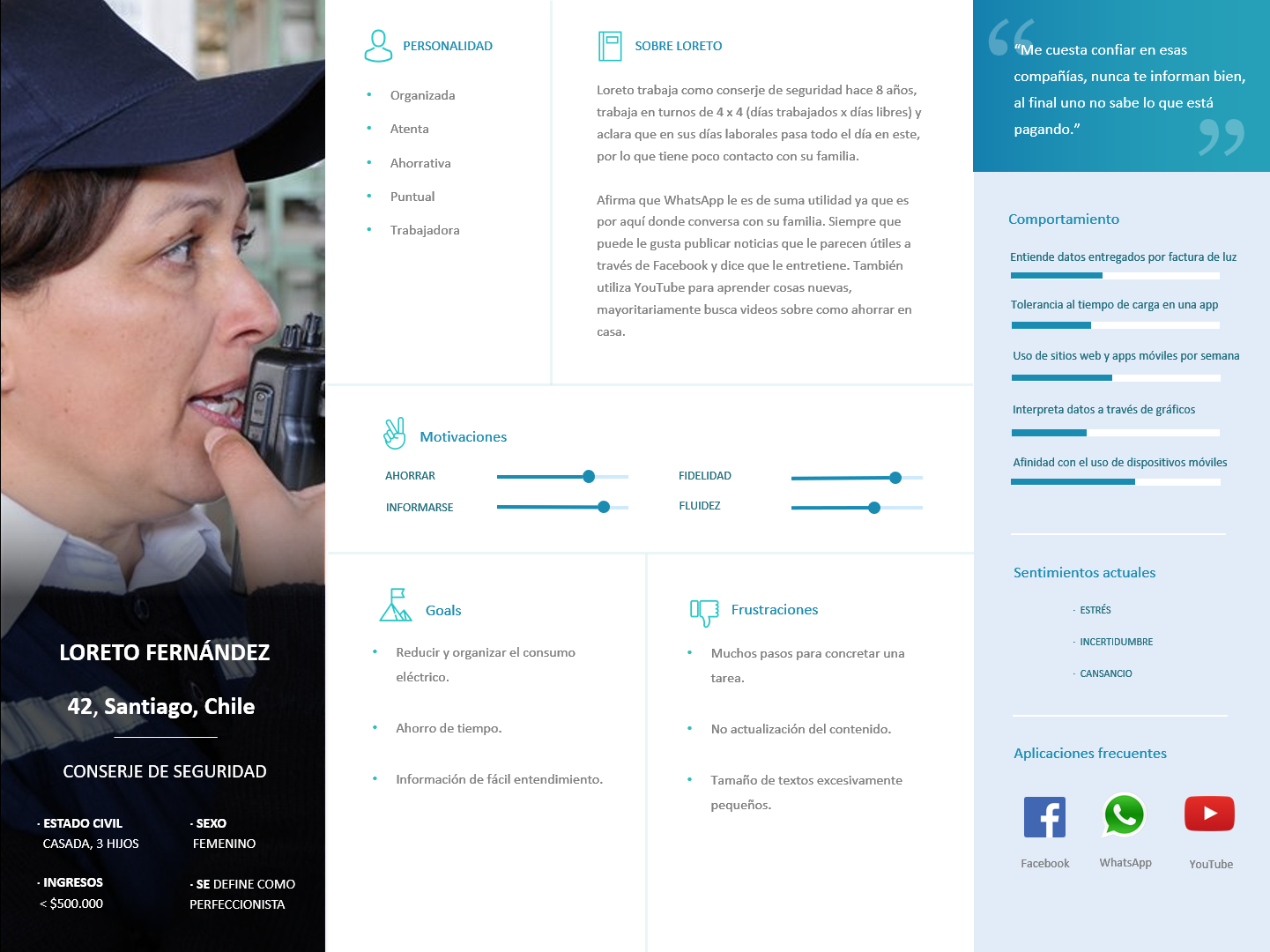
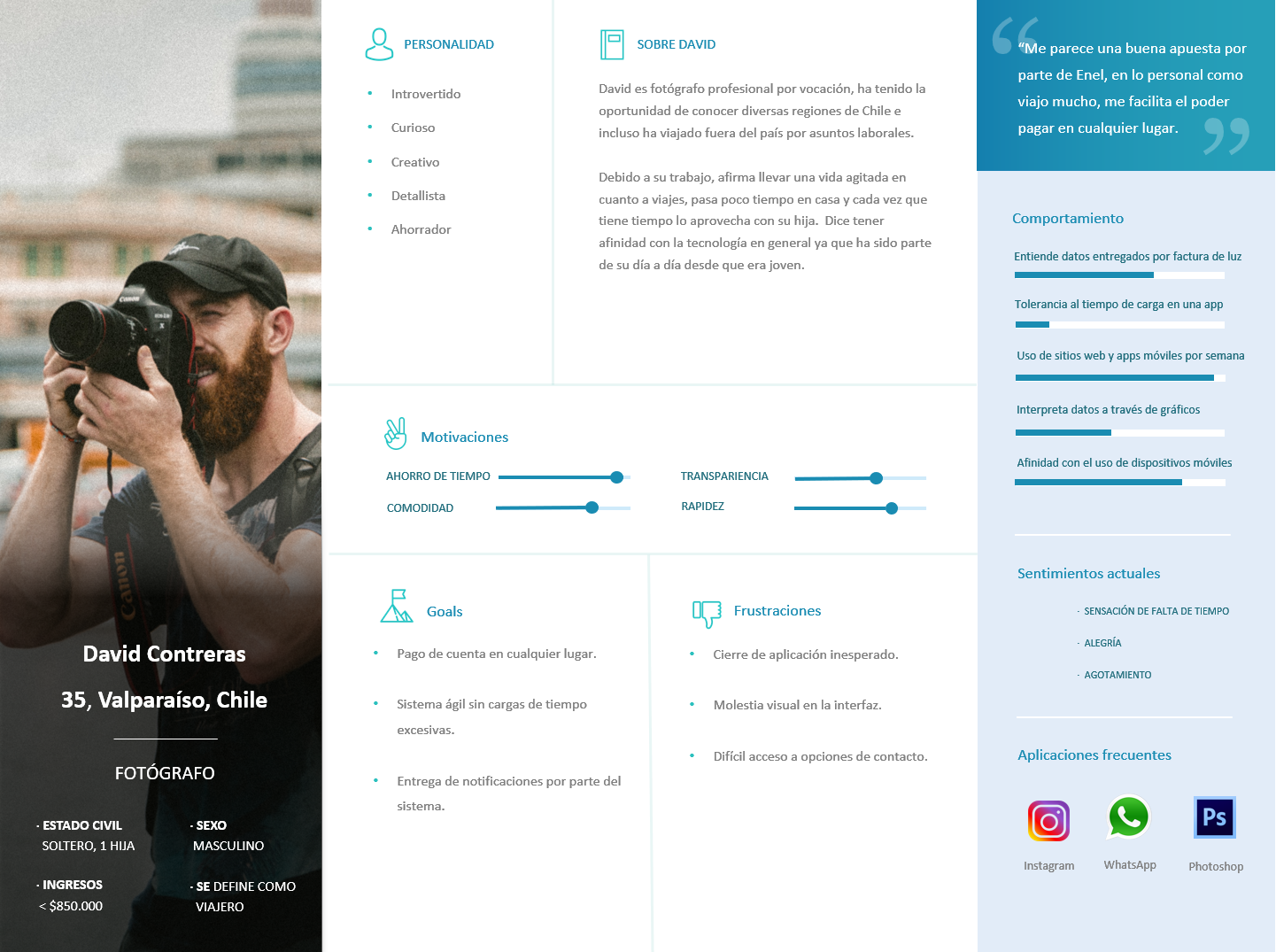
Casi en paralelo con la fase Sitemap, se trabajó en el proceso User Personas, la idea de esto fue tener lo antes posible un perfil en todo momento de los usuarios objetivos para la aplicación, sus necesidades, molestias y lo que esperaban, y así no perder el enfoque del rediseño.
Para este caso se utilizaron dos (2) perfiles de User Personas.
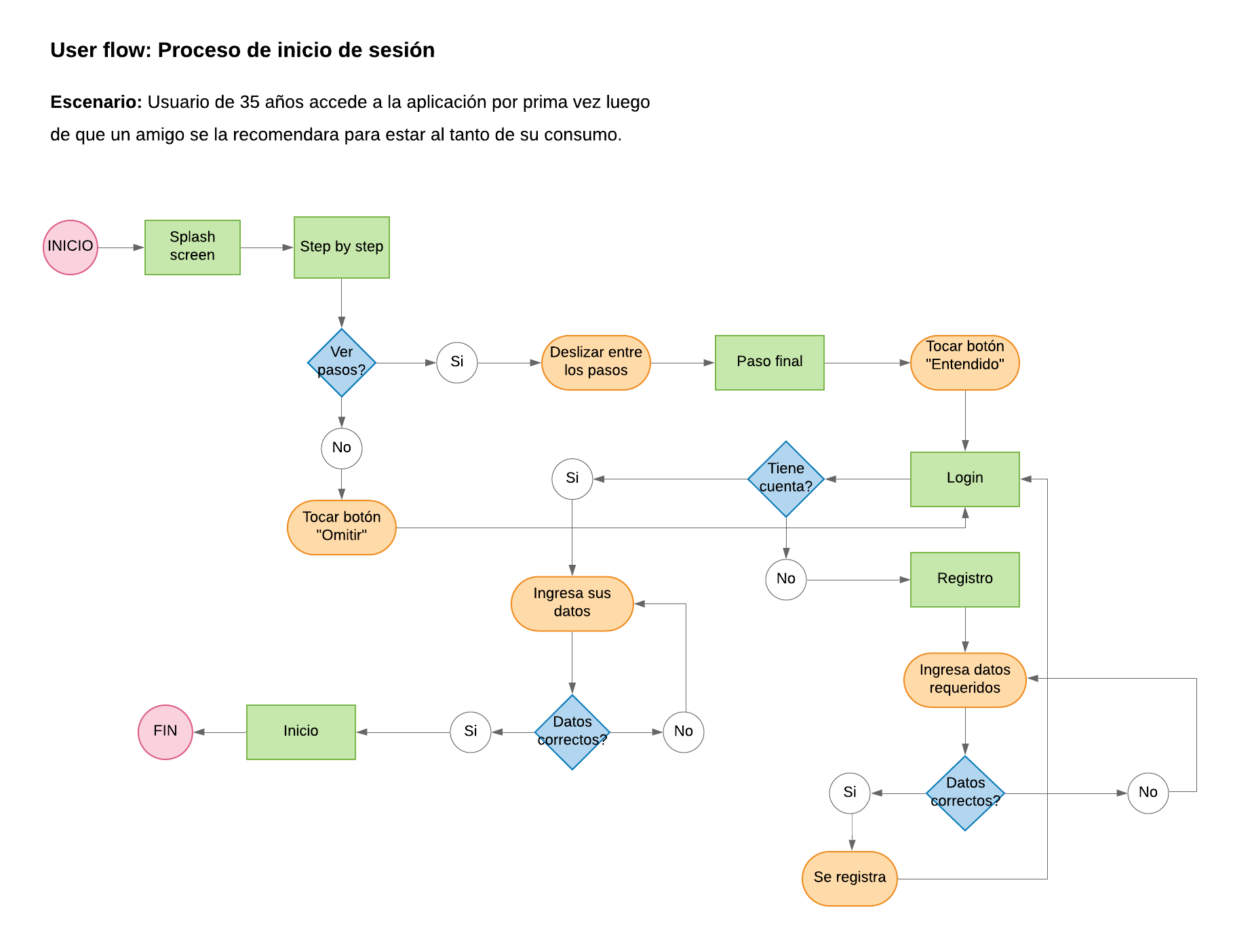
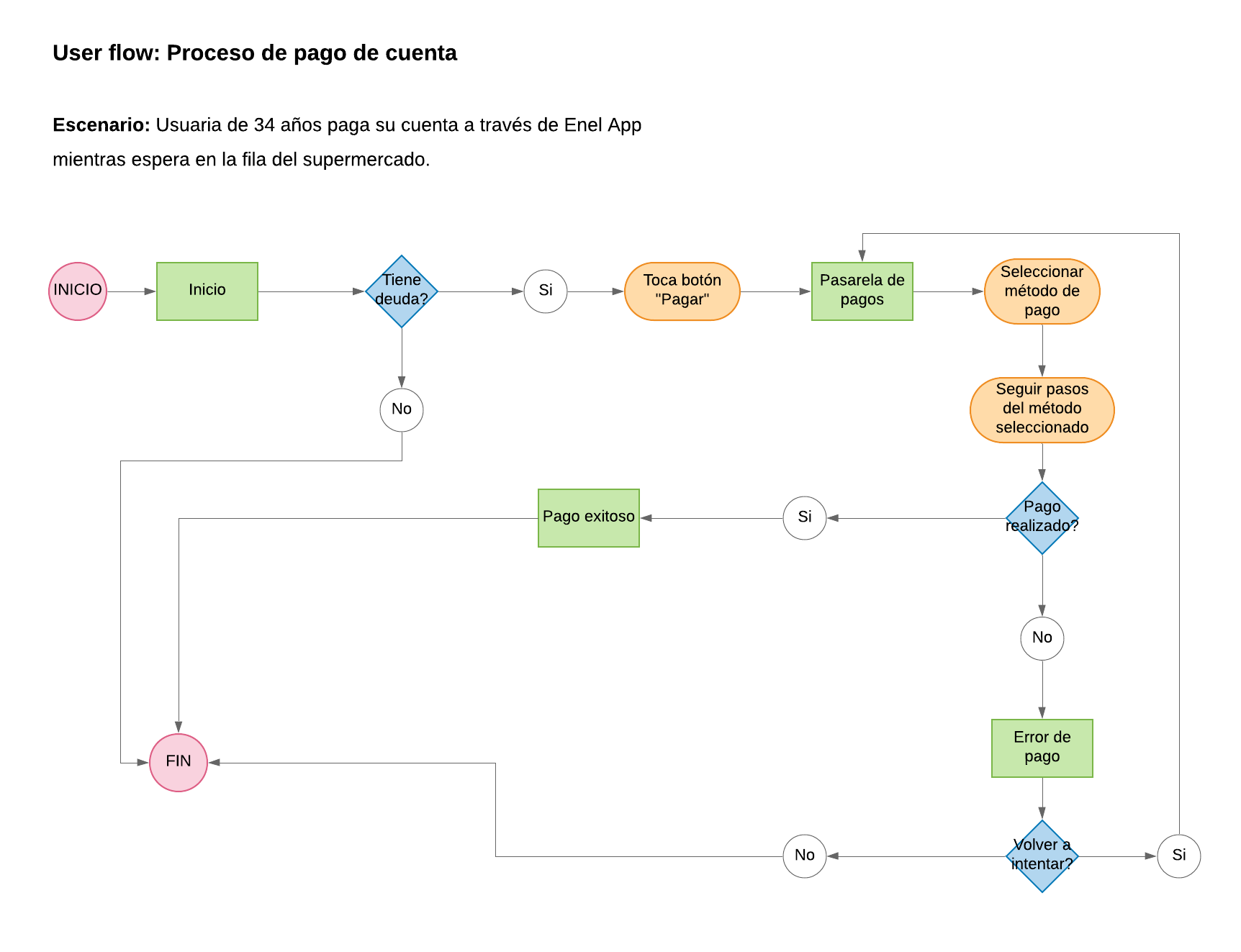
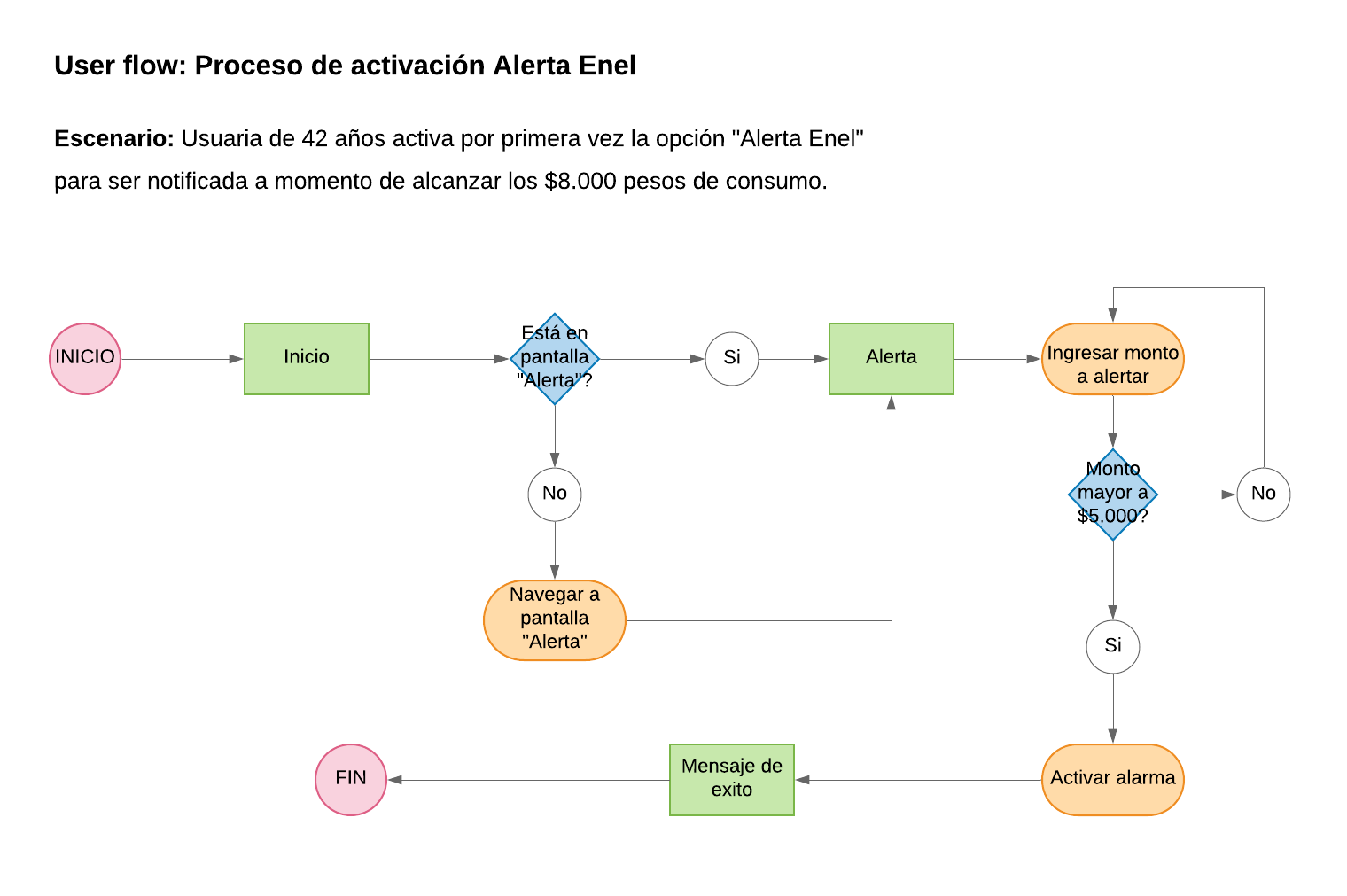
User Flows
En este proceso se definieron los flujos de las interacciones que tendrá el usuario con la aplicación, a continuación se muestran los flujos de inicio de sesión, pago de cuenta y activación de alerta.
En esta fase se realizaron diversas iteraciones con el objetivo de ahorrar pasos en las interacciones y conseguir mayor agilidad en los flujos.
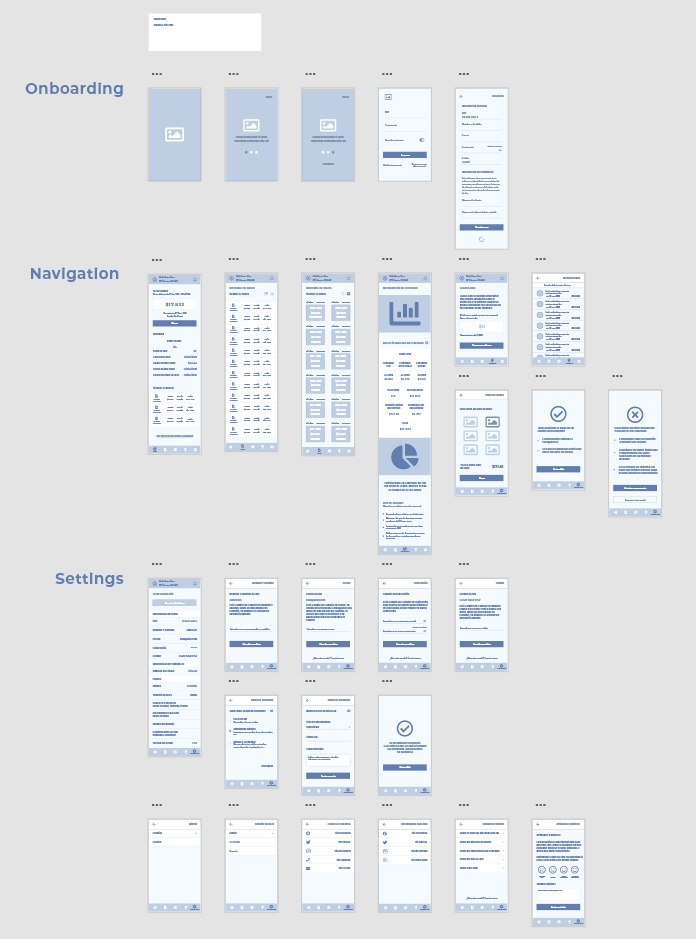
Wireframing
En la fase de Wireframing, se definió la arquitectura completa de las pantallas que tendrá la aplicación, el posicionamiento de los elementos y el rotulado de las secciones.

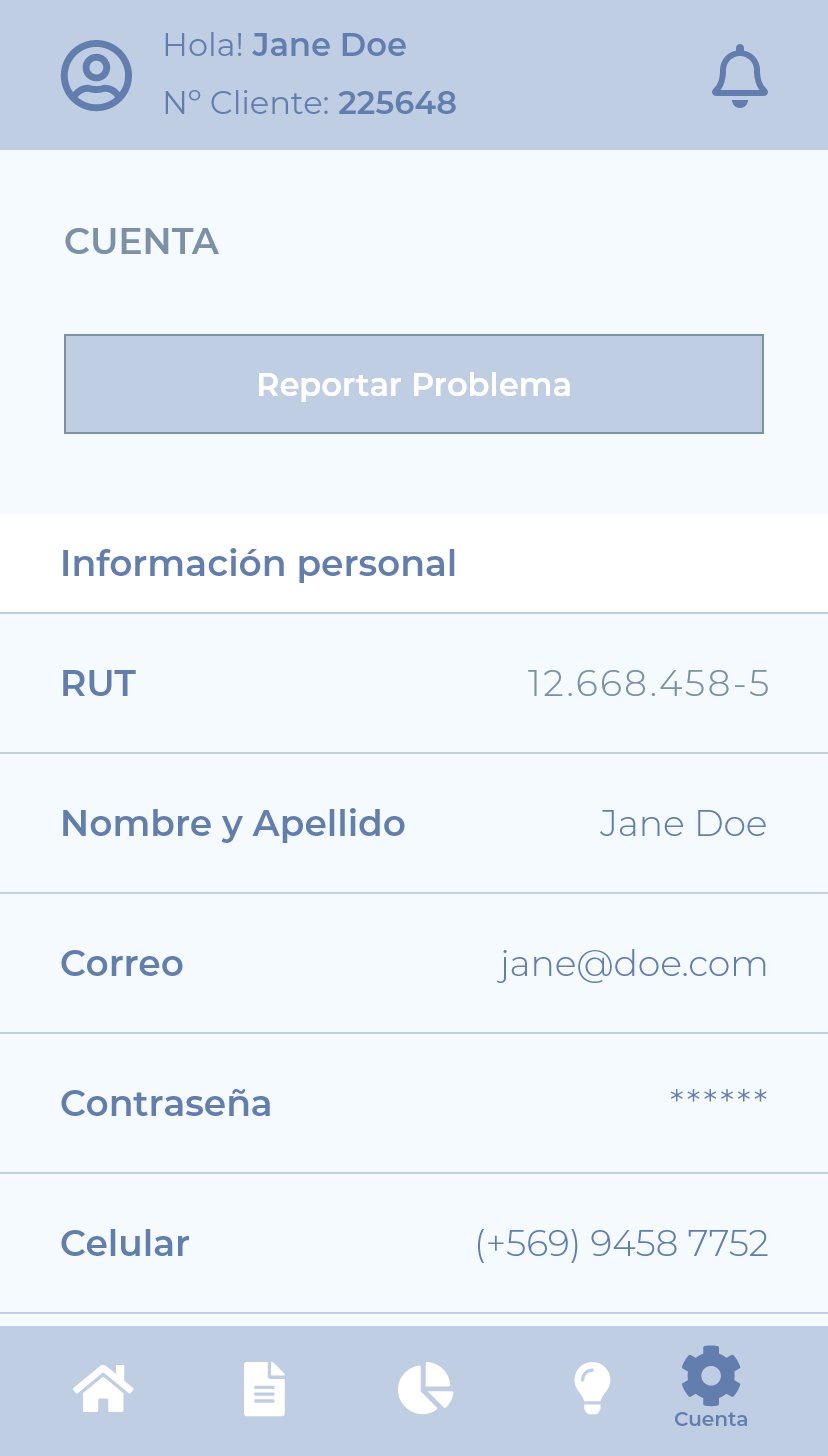
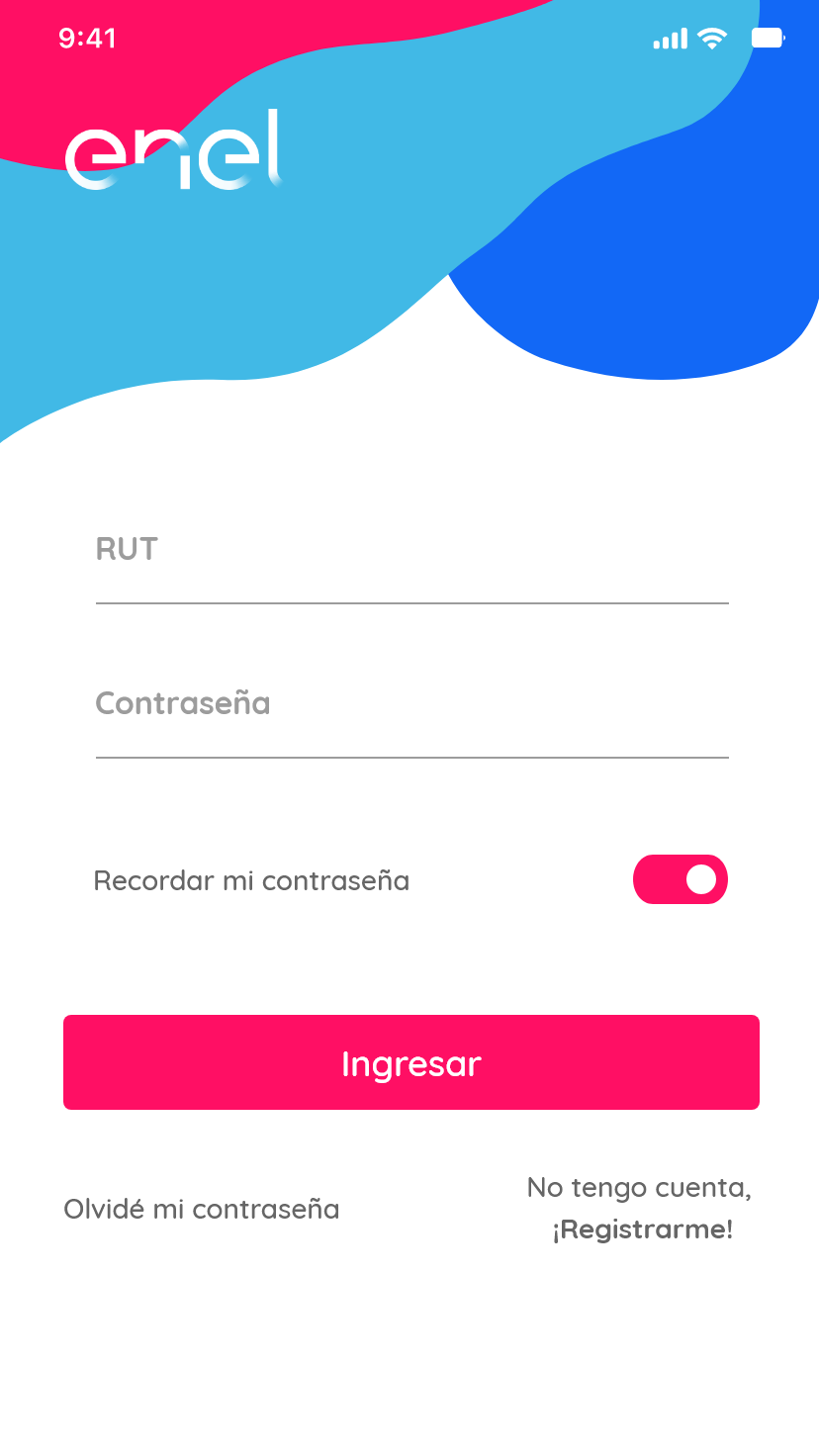
Se iteraron la gran mayoría de las pantallas, en especial las pantallas de registro, inicio, historial de pagos y cuenta.
Diseño UI
Luego de tener la fase de diseño UX completa, se comenzó a trabajar en el diseño High Fidelity de la interfaz de usuario, tomando como referencias las reglas de usabilidad de Jakob Nielsen.
En este proceso, el enfoque a nivel de diseño visual fue solucionar los problemas que ya tenía la aplicación original que se mencionaron en un principio y mejorarlos, destacan:
- Branding
- Minimalismo
- Emphasis Buttons
- Interacciones con baja carga cognitiva
En primer lugar se definieron los colores y la tipografía. Para el proyecto, se tomó como referencia el sitio oficial de Enel Distribución y la boleta electrónica de consumo.
Branding
Colores complementarios
Tipografía
a A
Quicksand
En el diseño de la interfaz, se trabajó el diseño orientada a componentes y siguiendo patrones flat design.
También se siguieron patrones material design para la anatomía de los elementos buttons y el emphasis de estos mismos, sin hacer un uso excesivo de esquinas en punta.
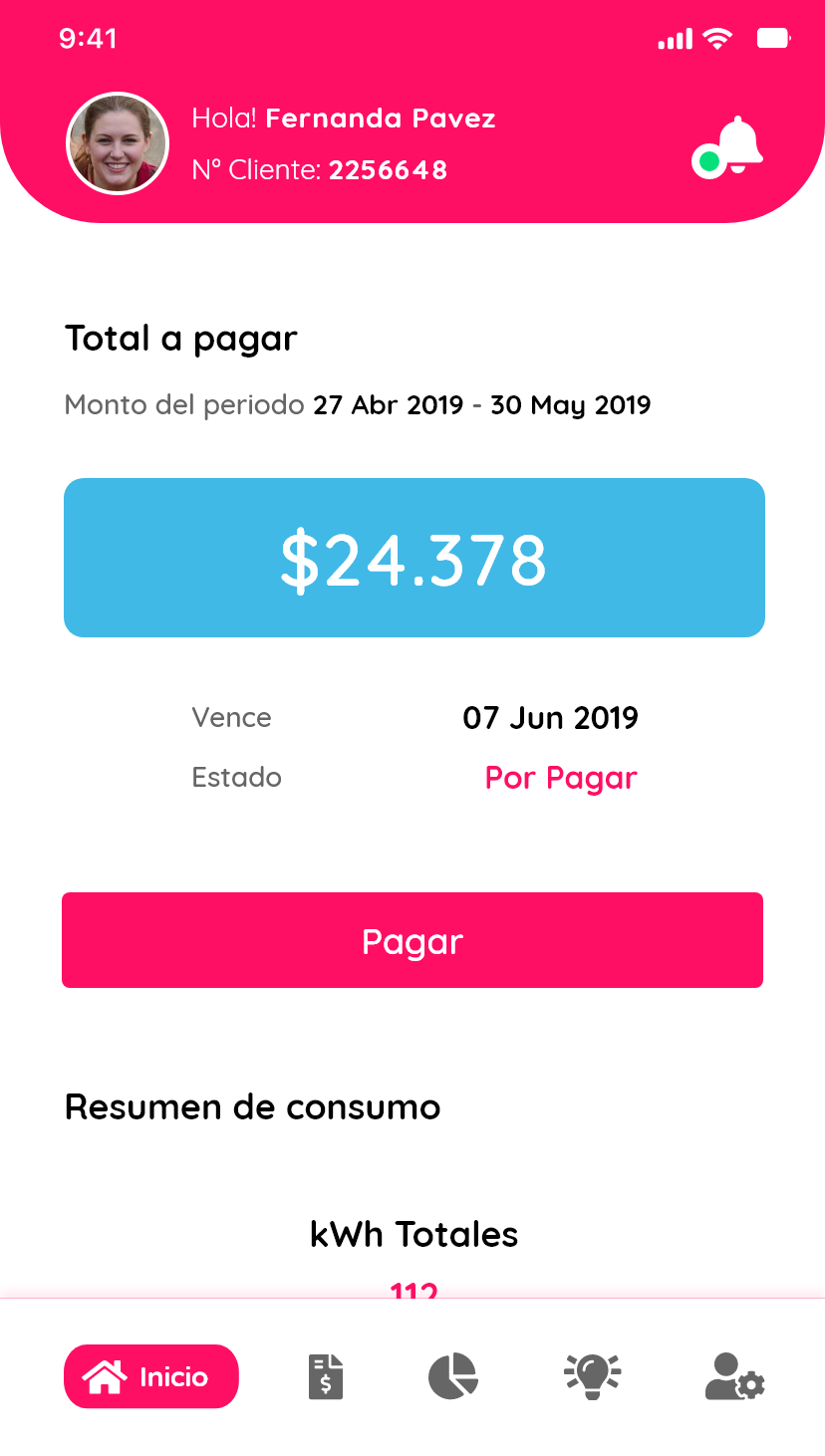
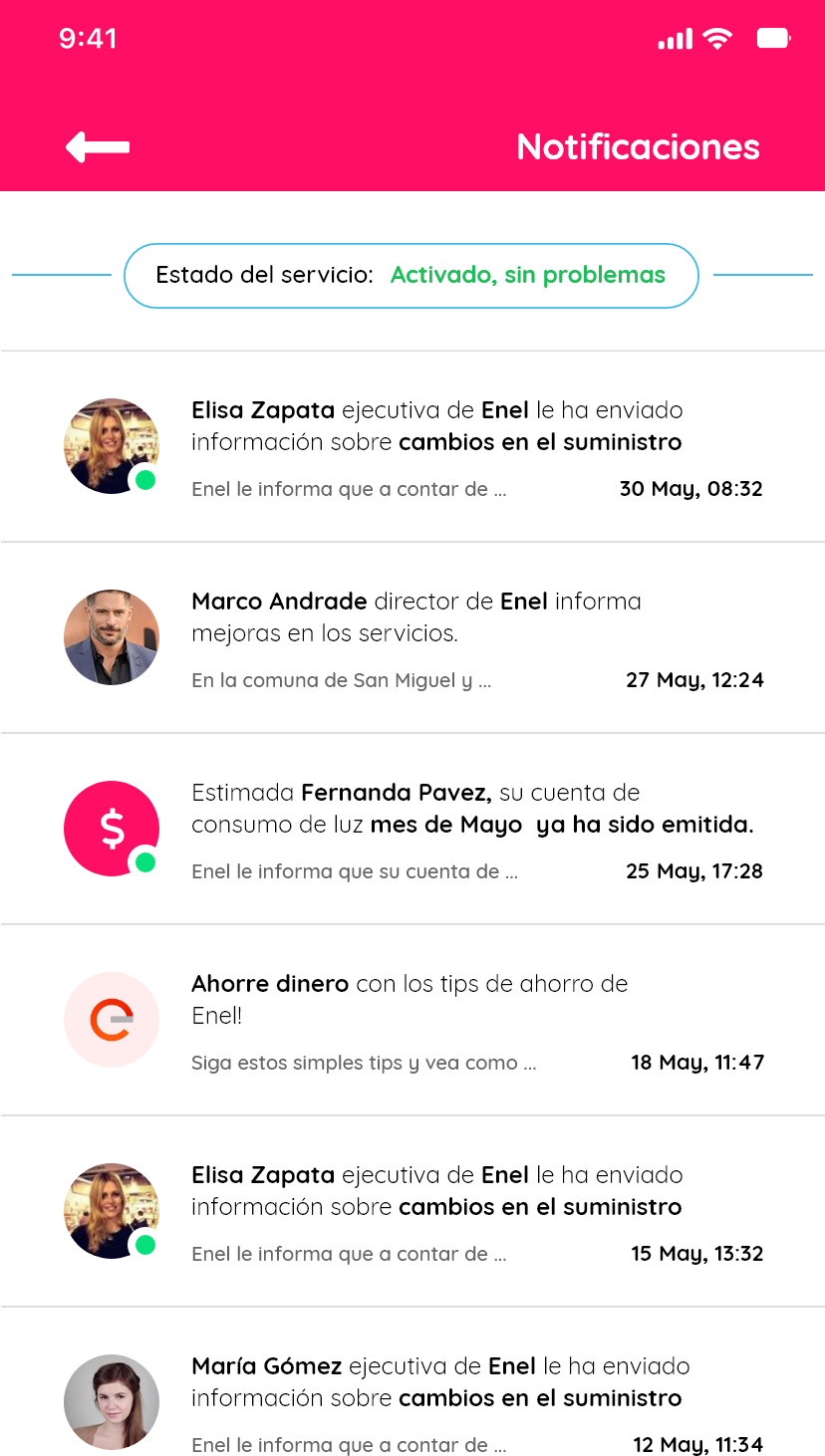
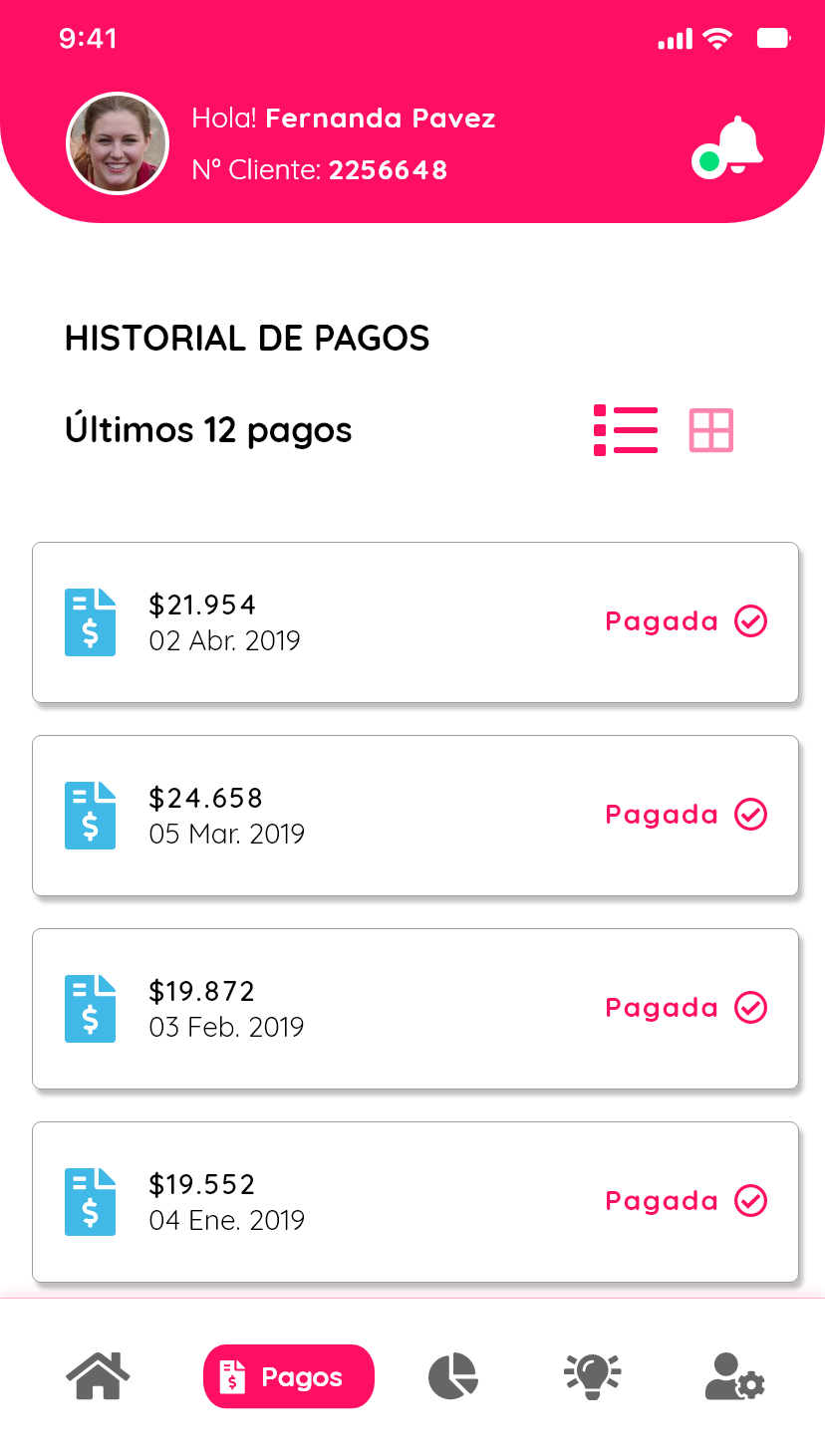
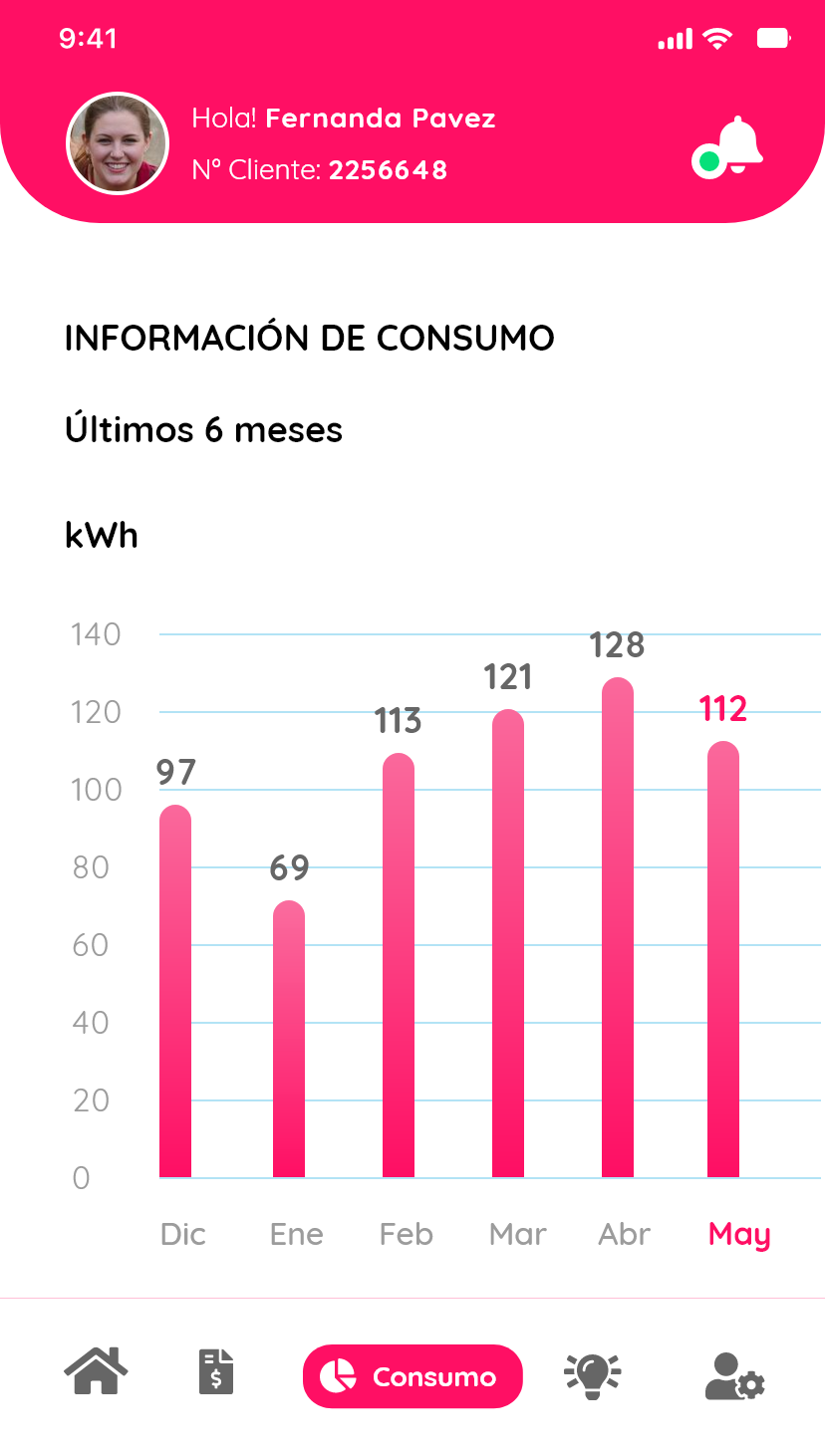
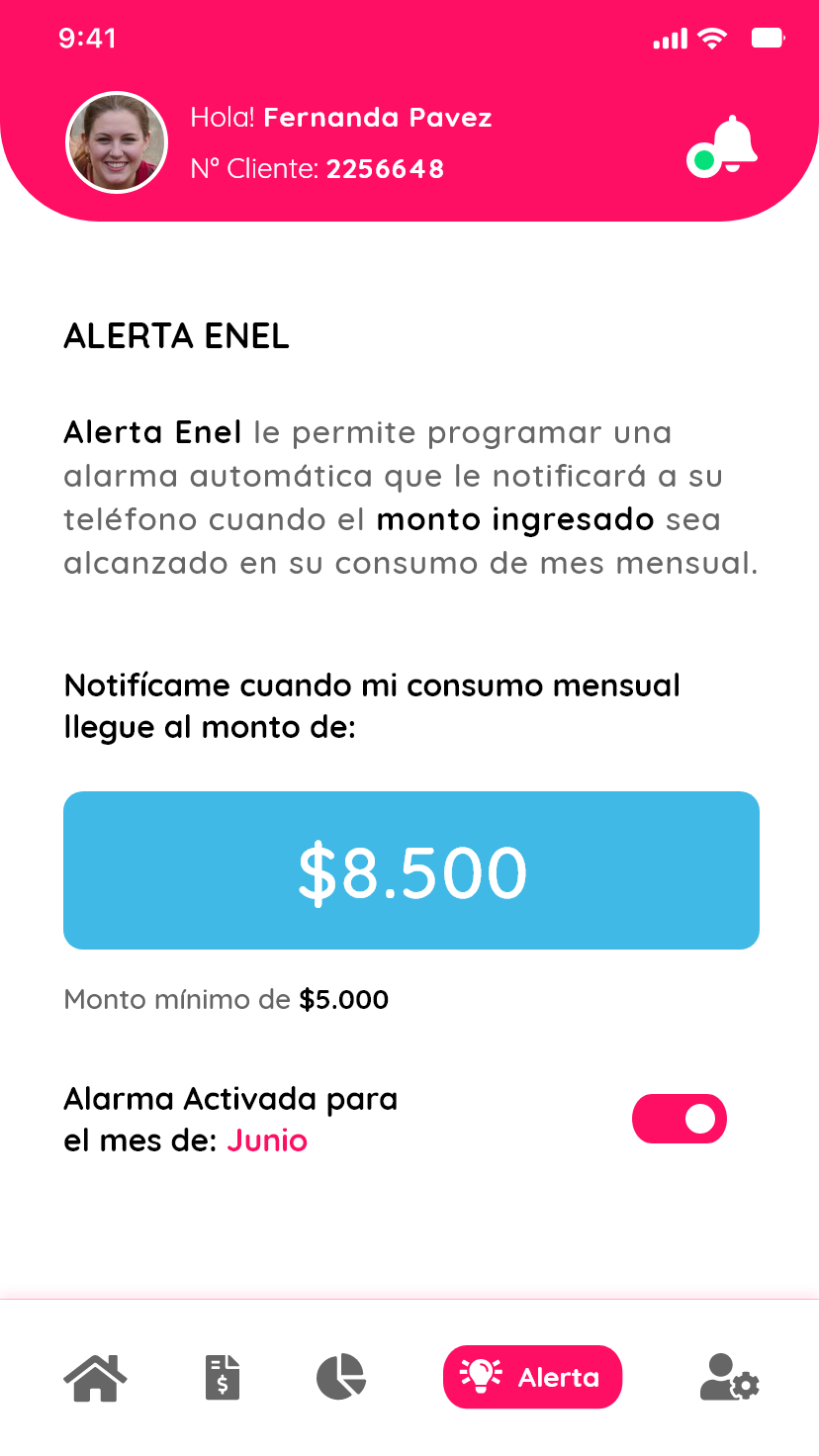
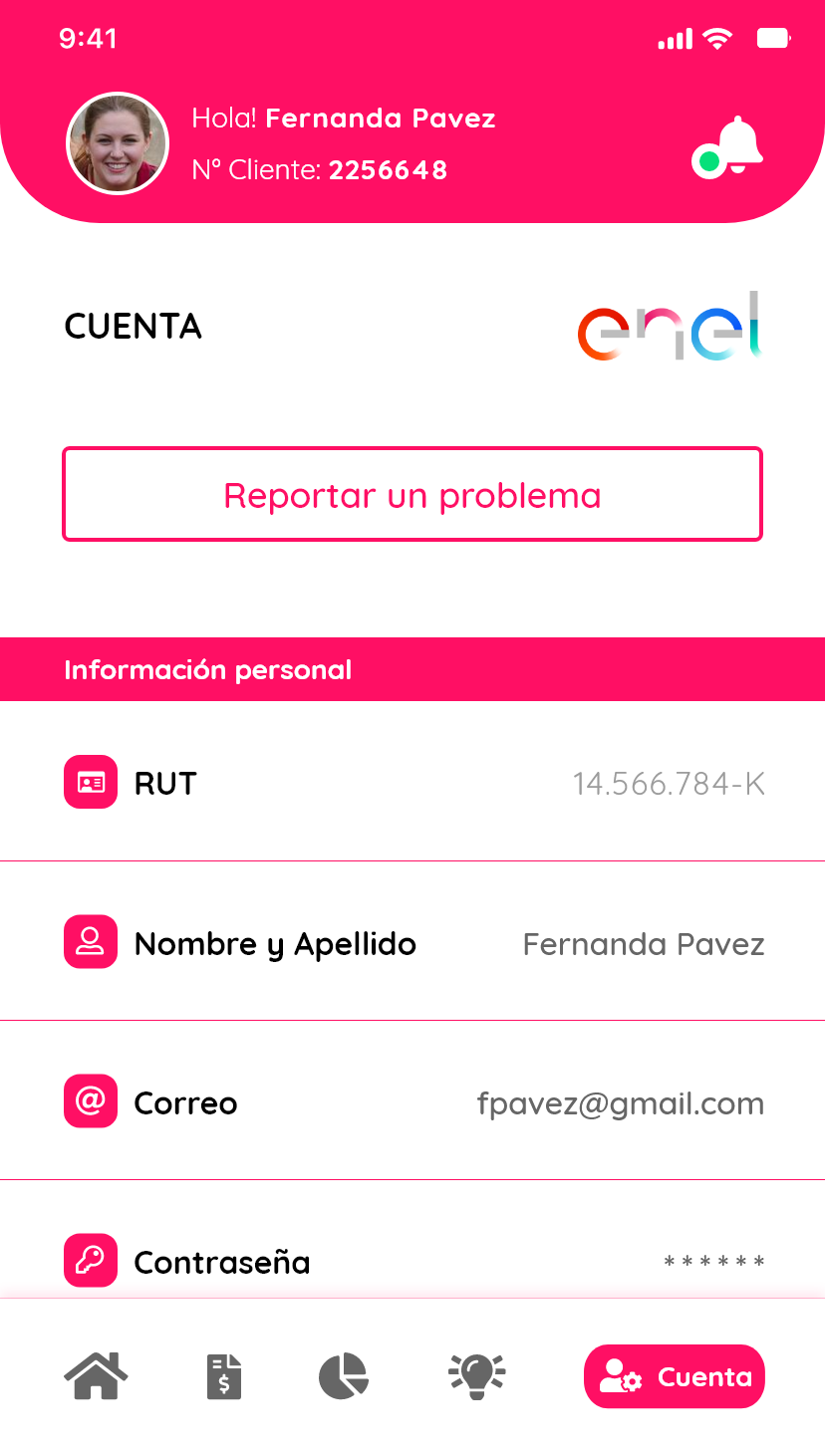
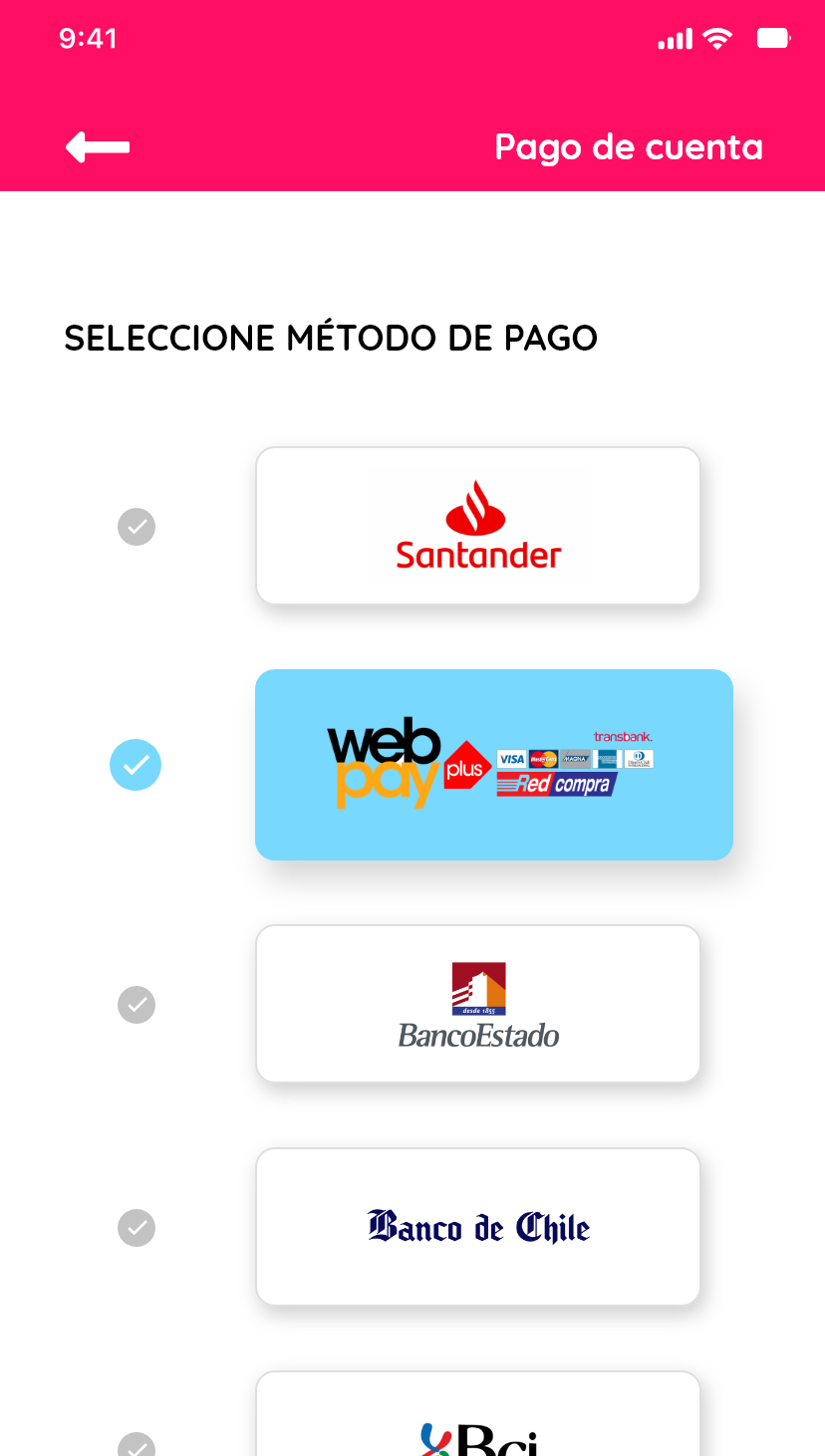
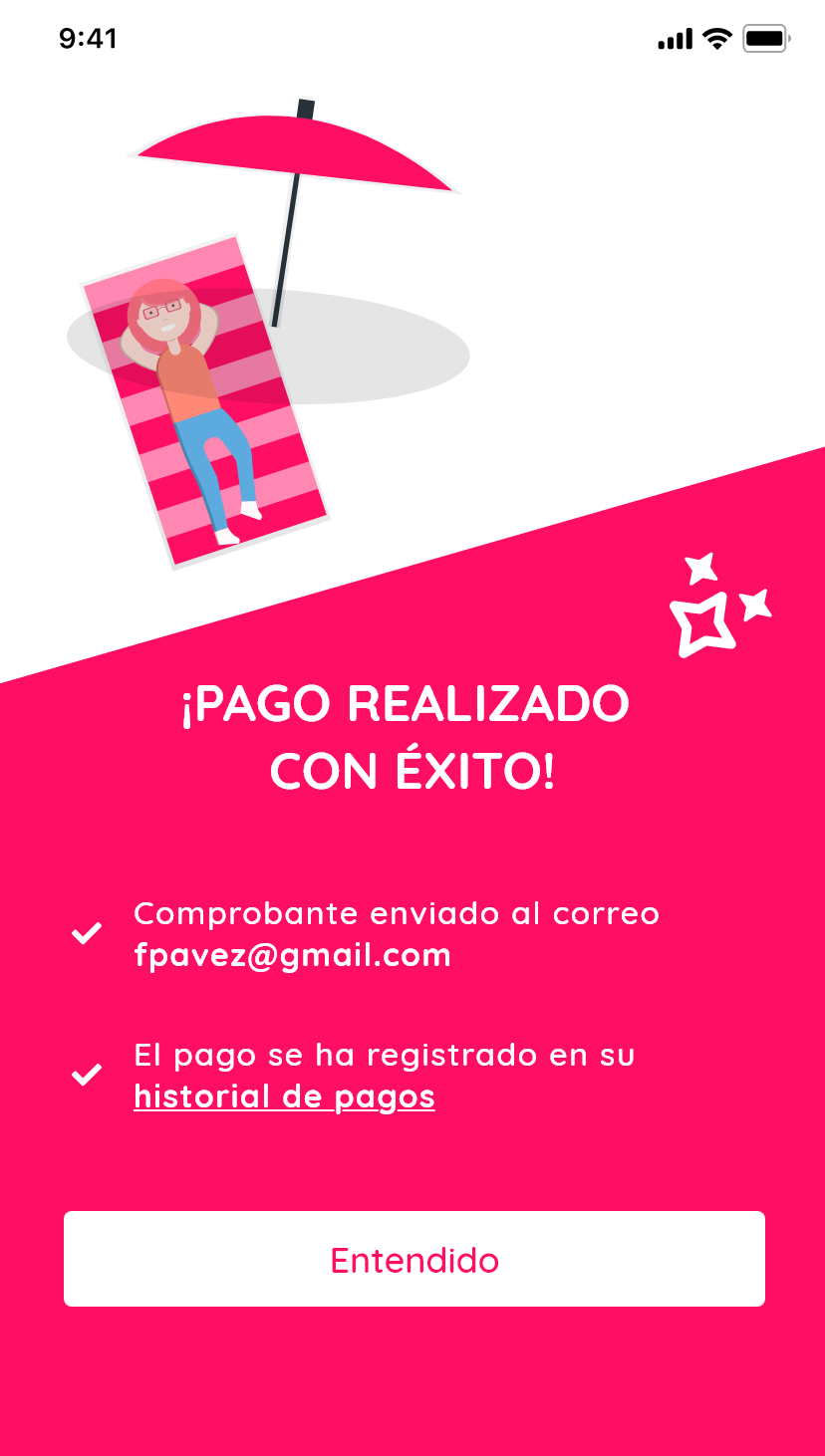
Como resultado se diseñaron un total de 30 pantallas que completan la aplicación, a continuación te muestro algunas vistas en high fidelity:
Observaciones
Para finalizar, se diseñó y creó una landing page que sigue los mismos procesos UX/UI que el rediseño de la aplicación, con el fin de tener una página de aterrizaje que promocionara la nueva versión de Enel App.
En esta también se consideró el branding en todo momento y se utilizaron los mismos patrones de diseño para generar un engagement con el usuario desde el primer momento.
La página se trabajó utilizando el concepto Mobile First y haciendo uso de Flex-Box + CSS Grid.
Herramientas
Las herramientas que se utilizaron para el rediseño de la aplicación y el diseño de la landing page desde la primera a la última fase fueron:
- Lucidchart para todo el proceso de diagramación
- Axure para el wireframing en low fidelity
- Photoshop para los mockup de iphone X en la página de aterrizaje
- Adobe XD para el wireframing, diseño UI y prototipado en high fidelity
Para el desarrollo de la página de aterrizaje se utilizó:
- HTML5, SASS, JavaScript
- Font Awesome y librerías JavaScript
- Git / GitHub
Y con esto concluyo el caso del rediseño para la aplicación Enel App, proyecto desafiante y entretenido en el cual se obtuvieron los resultados esperados además de aprender nuevos conceptos y técnicas de diseño y desarrollo.
Para no hacer esta narración tan extensa, por supuesto he omitido detalles, información y elementos relacionadas con el proyecto, pero he tratado de plasmar los procesos más relevantes y destacables del mismo.
Si llegaste hasta acá te doy las gracias por invertir parte de tu tiempo en leer este caso y si tienes alguna duda, aporte o quieres saber más sobre el proyecto y el contenido que aquí no se ha mostrado, te dejo mis redes de contacto a continuación, saludos! :)